VTiger Proposal & Document Designer is the ultimate sales tool for document automation. We extend the power of your CRM and give you everything you need to turn your leads into clients and close deals faster.
No need to switch between word processors, CPQ tools, e-signing apps, and your inbox. VTiger Proposal & Document Designer lets you create sales documents, employ dynamic quoting, get electronic signatures, and automate your workflow all the while.
It can be used to create versatile content like extensive proposals, quotes, invoices, sales orders, surveys, feedback forms, update return forms (e.g. ask a user to fill in a form via email. When he/she does, the relevant database at VTiger CRM will be updated), ads, subscriptions and lot more.
Template Builder: Overview
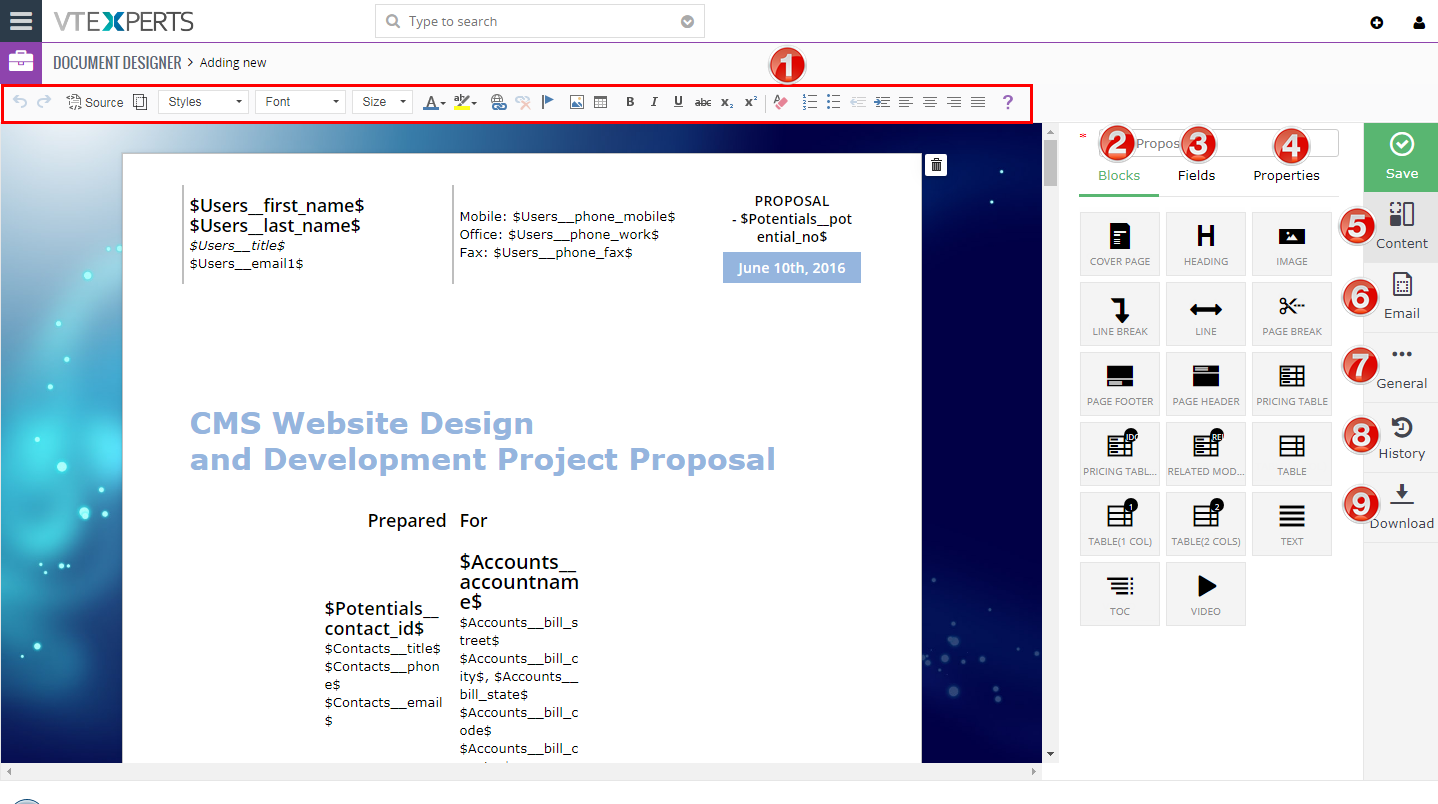
Document Designer has a built in template builder with all the tools you would ever need to create a professional document.

1. Rich Text Editor: Used to style your text and elements within the document.
2. Blocks: Consists of 12+ elements(heading, text block, etc..) that can be dragged and dropped on the document
3. Fields: Consists of elements that are used to create interactive document e.g update fields, add signature box, initials & more
4. Properties: Area to select primary module, related modules as well as pick the fields to be merged on the document.
5. Content: Opens up 1-4 elements listed above.
6. Email: Area to configure predefined email body + include online document link.
7. General: Area to configure Accept/Decline buttons, add Notes and enable Auth.net Integration
8. History: Saved copies of each document with ability to restore to an earlier version.
9. Download: Ability to download PDF copy of a document (for testing purposes)
Template Builder: Blocks Area
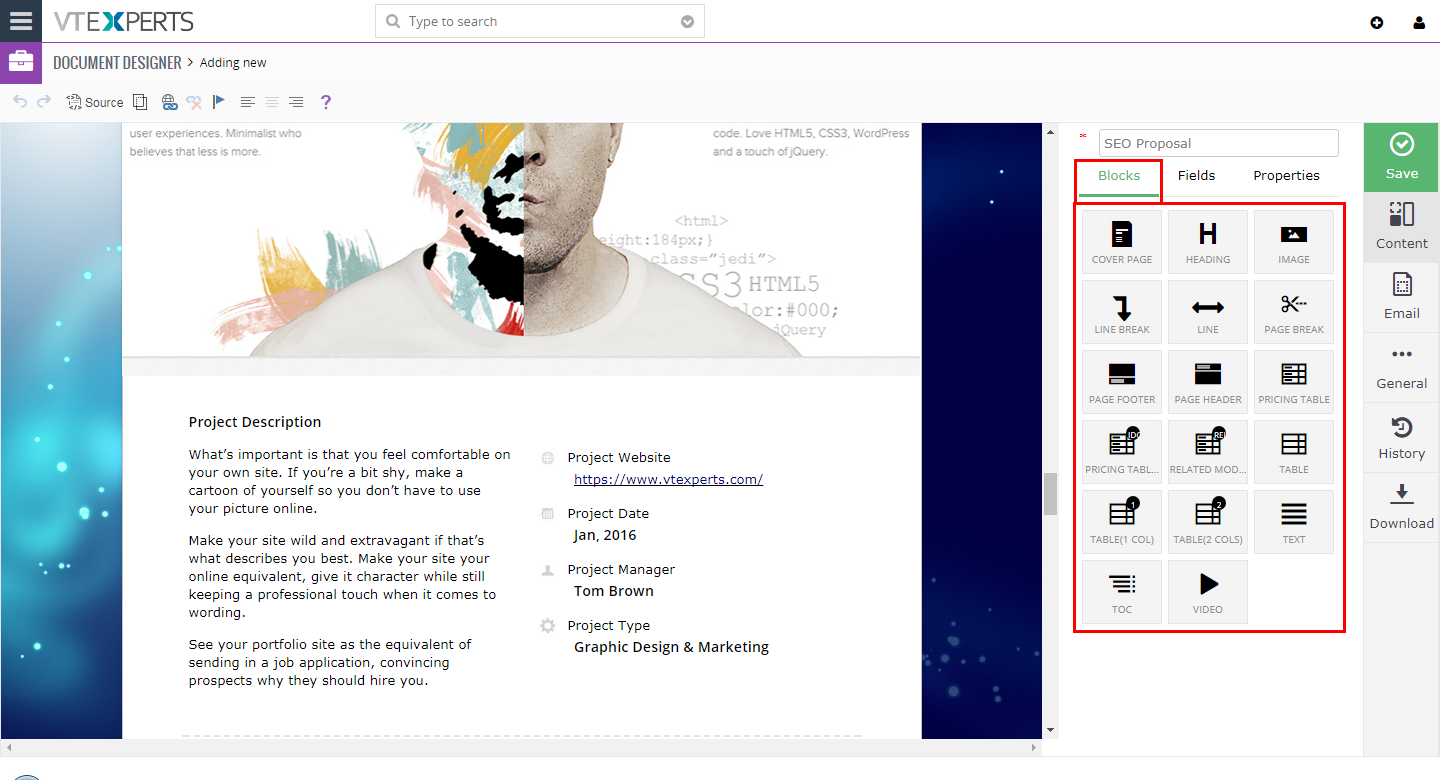
Blocks area contains all the necessary elements to build the document. This is where you will insert headings, text blocks, images, videos, tables & more.

 Cover Page: to add the title/cover of the document. The cover page can be customized in a number of ways including adding logo image, URL, text, as well as styling
Cover Page: to add the title/cover of the document. The cover page can be customized in a number of ways including adding logo image, URL, text, as well as styling

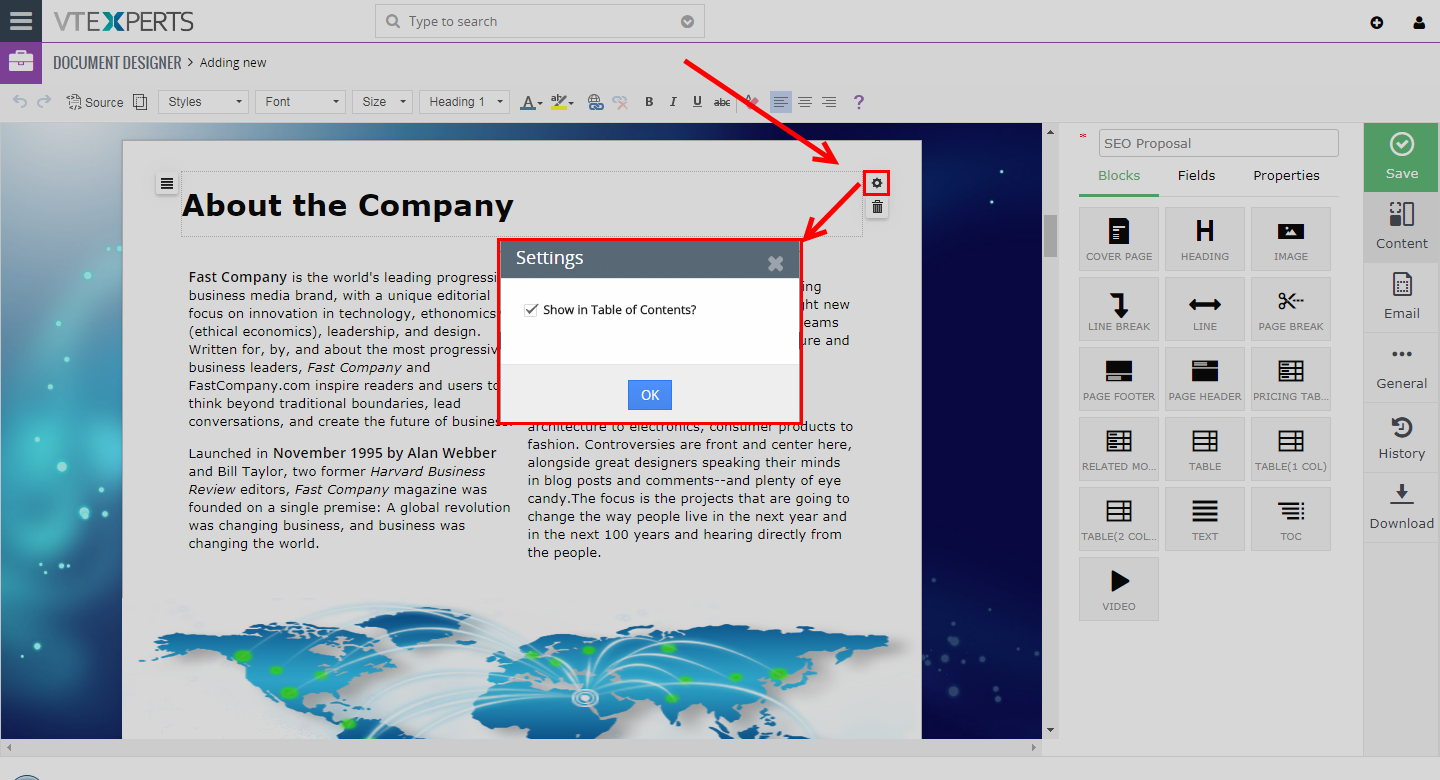
Heading: to add a heading for a topic. It can also be shown/hidden in the table of contents. You can turn on/off heading to be shown in the table of contents by hovering over the header element on the document – the gear icon will show up, click on it and popup will show up.


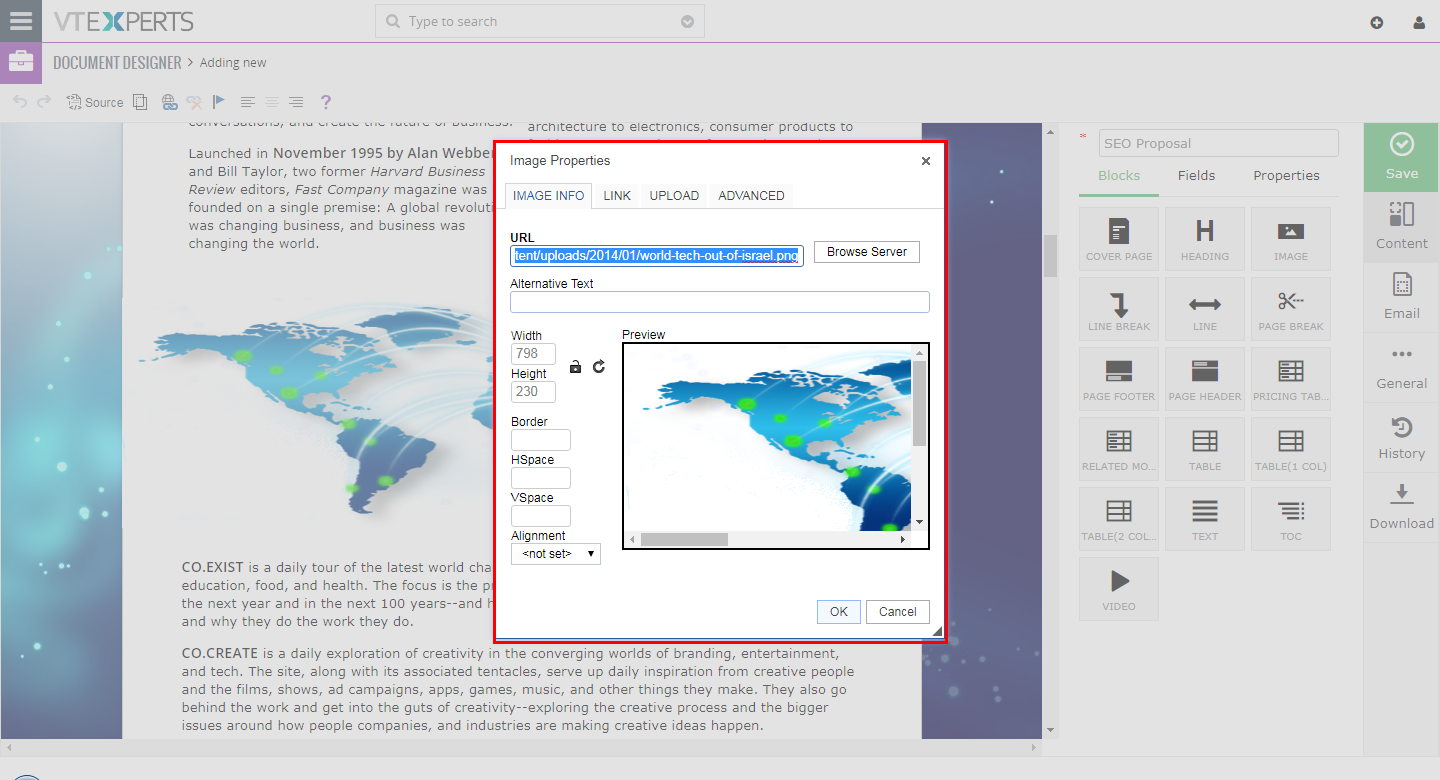
Image: to add, format, and hyperlink an image to the document.
1. To open Image properties, you will need to double click on the image (on the document). You will then be able to set custom attributes such as width, height, borders, links & many more advanced functions.
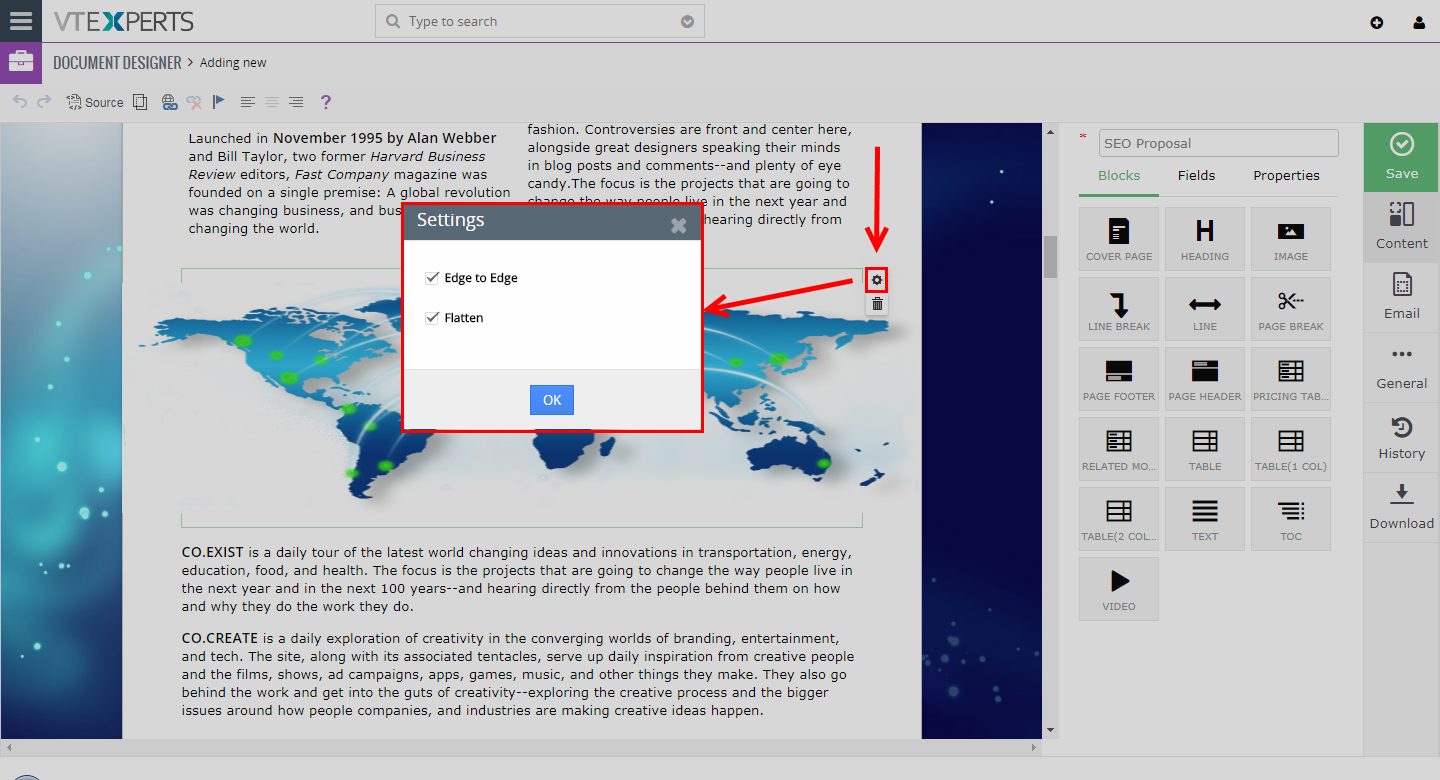
2. To “Flatten” or “Edge to Edge” image, you will need to hover over the image and click on the gear icon. The “Edge to Edge” option will stretch the image from left to the right border making it a perfect fit. If image if “Flattened” – you can then drag and drop elements from “Fields” section (its most used where a image of existing PDF is put on the document designer, flattened and fields are dropped on top of it (so the user doesn’t have to recreate the entire pdf, but instead – just drop fields from vtiger)).
 Line Break: to add an invisible separator/gap
Line Break: to add an invisible separator/gap
 Line: to add a visible separator/line
Line: to add a visible separator/line
 Page Break: to add a visible page end indicator
Page Break: to add a visible page end indicator
 Page Footer: to add footer text at the bottom of page. Footer is applied to each page.
Page Footer: to add footer text at the bottom of page. Footer is applied to each page.
Page Header: to add header text at the top of page. Header is applied to each page.
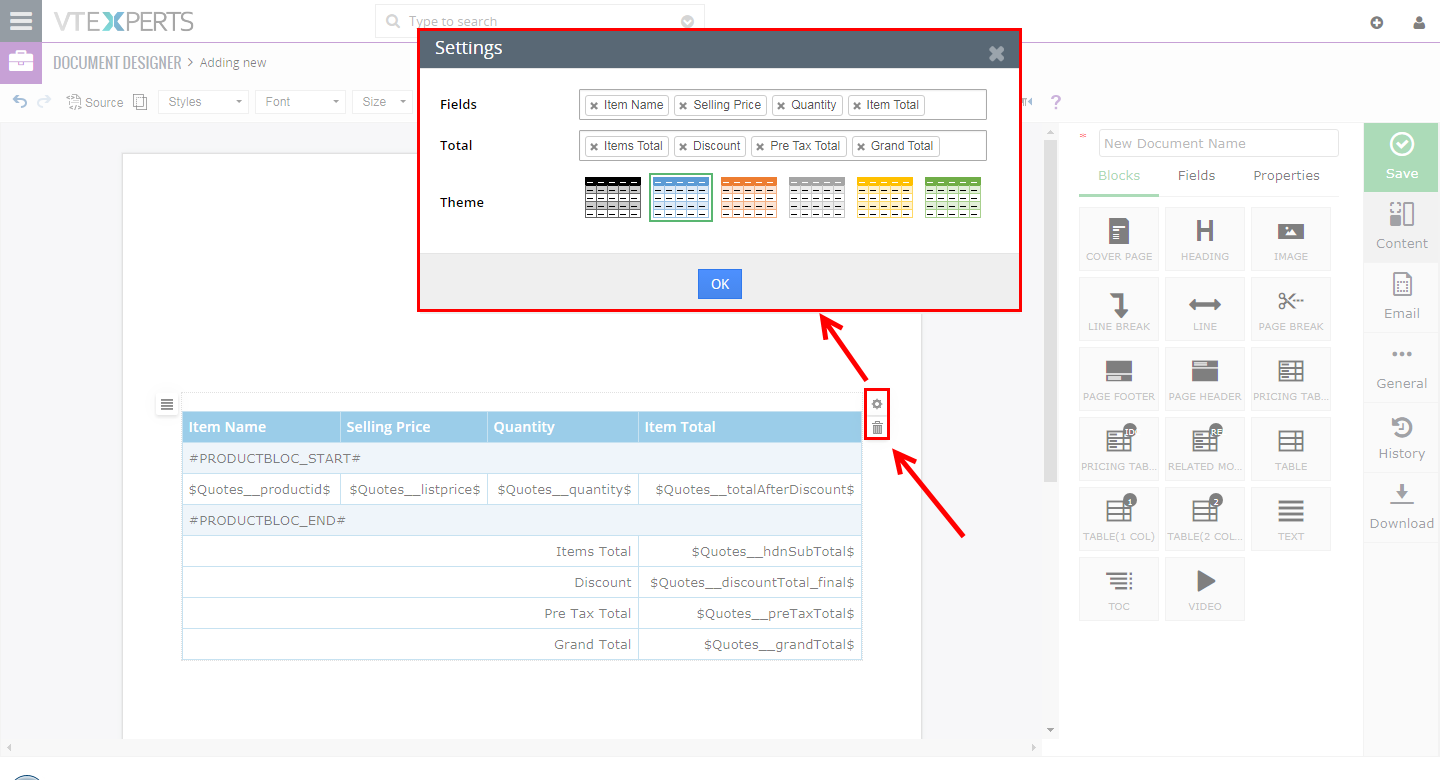
 Pricing Table: the table with all pre-configured commands for pricing and total. You can configure the columns and ‘Total’ options as well as the design/color of the table. This only applies to Quotes, Invoices, Sales & Purchase Orders.
Pricing Table: the table with all pre-configured commands for pricing and total. You can configure the columns and ‘Total’ options as well as the design/color of the table. This only applies to Quotes, Invoices, Sales & Purchase Orders.

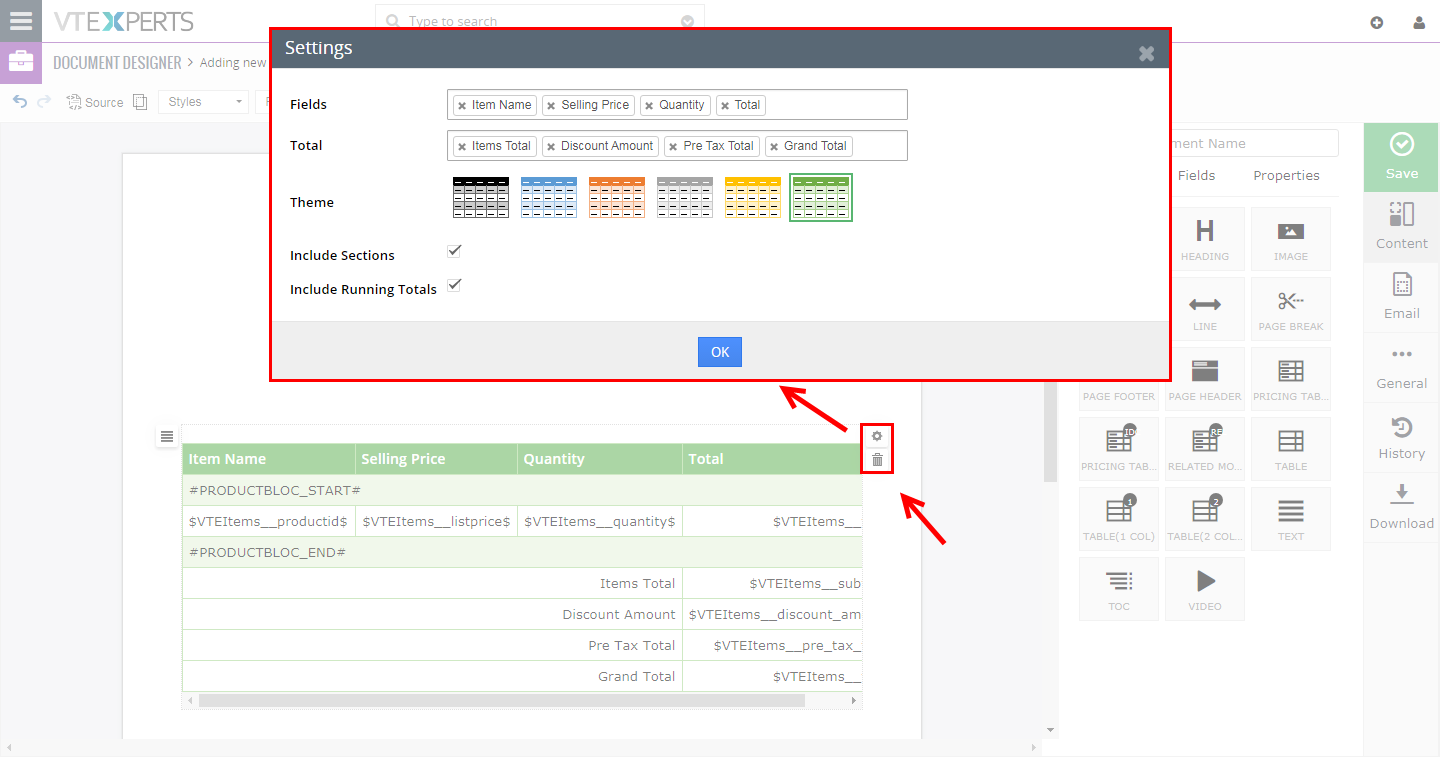
 Pricing Table (IDC): Is also used for pricing item details, however element requires Item Details Customizer (Advanced) which supports custom columns/totals + sections and running totals. If you have IDCA installed – the element will automatically show up and we recommend that you use this instead of the previous one. It allows you to select fields, totals (standard of custom added via IDC), include sections and running totals.
Pricing Table (IDC): Is also used for pricing item details, however element requires Item Details Customizer (Advanced) which supports custom columns/totals + sections and running totals. If you have IDCA installed – the element will automatically show up and we recommend that you use this instead of the previous one. It allows you to select fields, totals (standard of custom added via IDC), include sections and running totals.
,
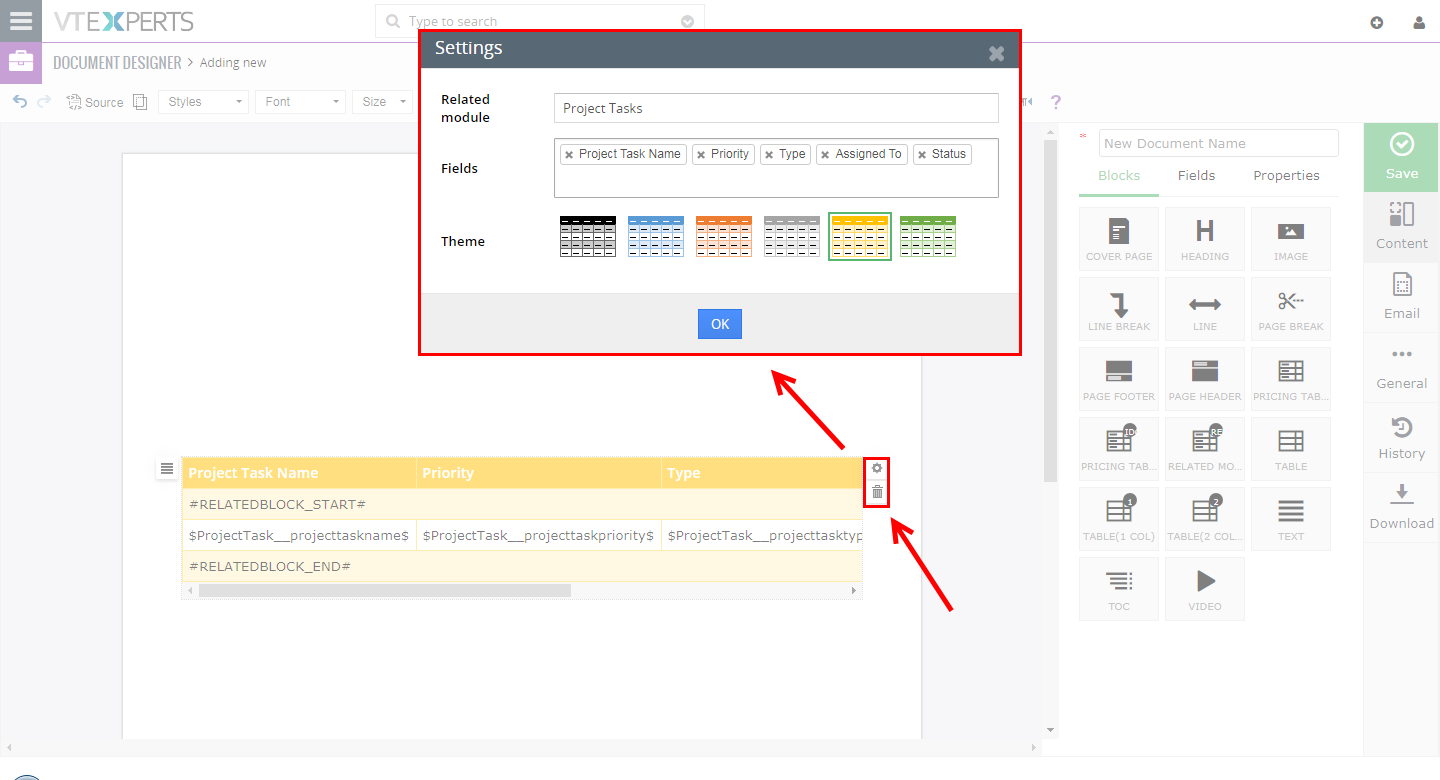
 Related Module: to include related module records on the document. For example, if you are creating a document for Projects module, you can then include information from Projects Tasks, Project Milestones (or any other related modules to project). Related information is added as a table which can be configured (selecting module, fields, theme color).
Related Module: to include related module records on the document. For example, if you are creating a document for Projects module, you can then include information from Projects Tasks, Project Milestones (or any other related modules to project). Related information is added as a table which can be configured (selecting module, fields, theme color).

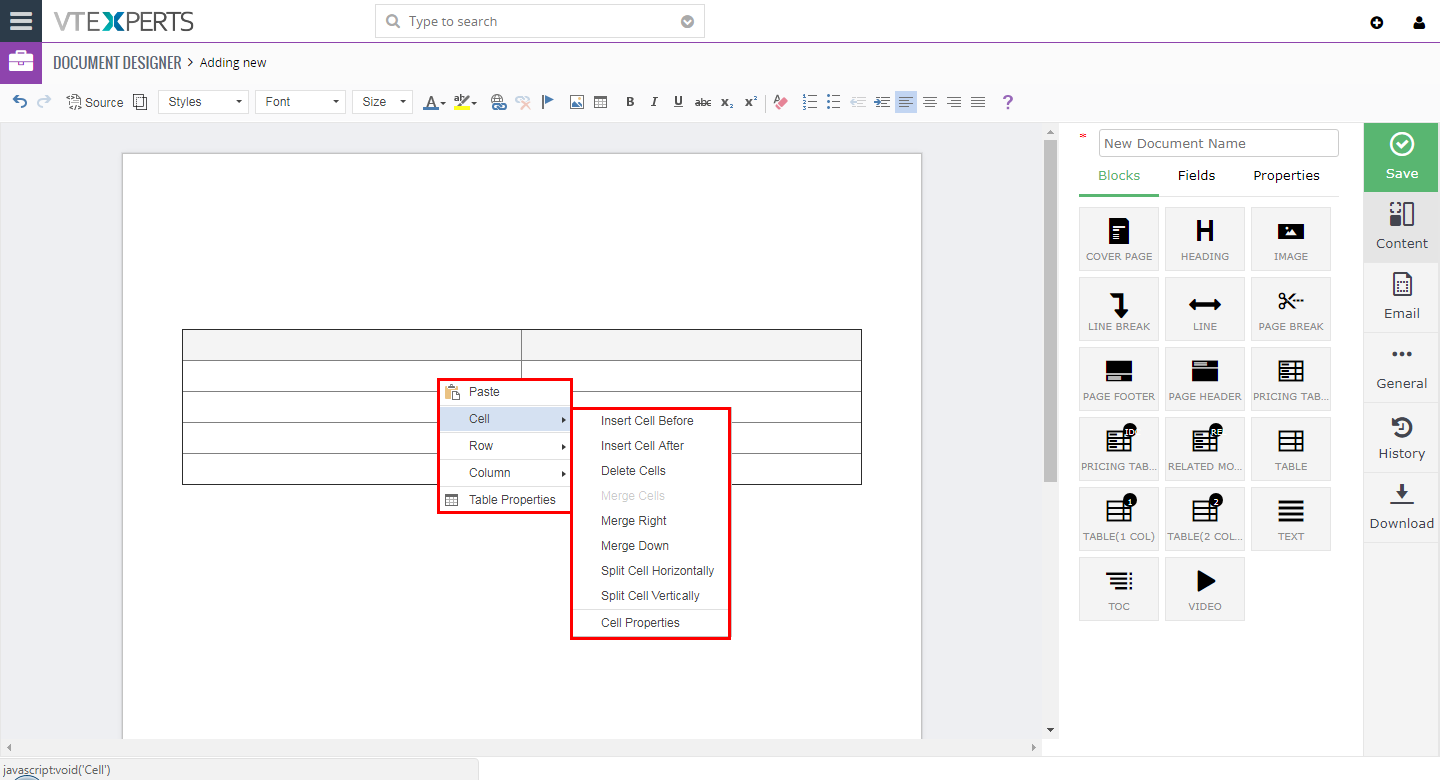
 Table: to add a table to the document. Its design and number of columns are configurable. To access table properties – add the table and do the right mouse click. You will then be able to add rows, columns, set borders, width/height and much more.
Table: to add a table to the document. Its design and number of columns are configurable. To access table properties – add the table and do the right mouse click. You will then be able to add rows, columns, set borders, width/height and much more.

 Table (1 Col): to add interactive table (1 column) where the recipient will be able to fill in the fields which will update back to VTiger. This element was created to simplify creating interactive forms on the document.
Table (1 Col): to add interactive table (1 column) where the recipient will be able to fill in the fields which will update back to VTiger. This element was created to simplify creating interactive forms on the document.
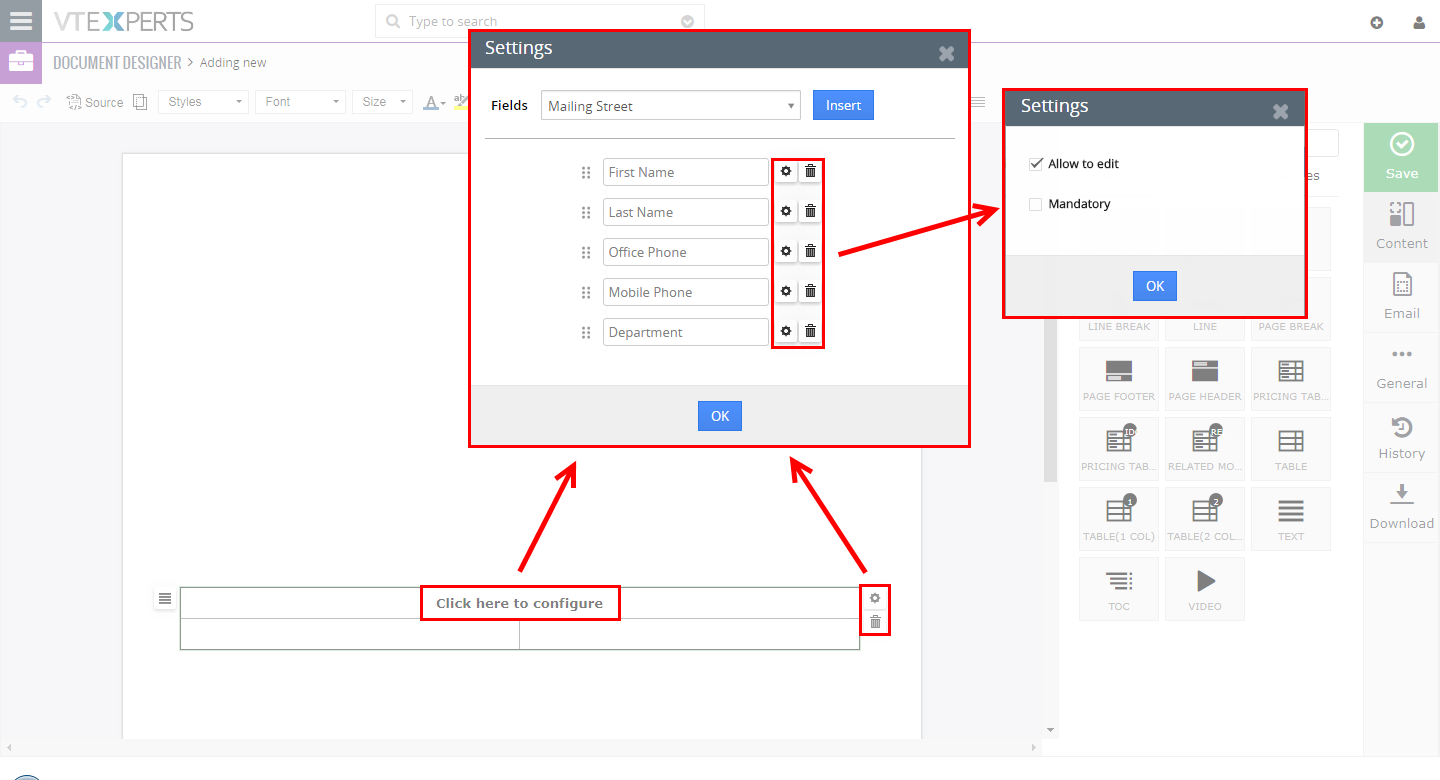
1. Once the element is added, you will need to “Click here to configure” OR click on the “gear” icon to open the configuration area.
2. Next, you are able to select which fields to include in the form. (In this example, we have are creating interactive form for a contact module, which will allow the recipient to fill in some of the basic information such as name & phone).
You can drag and drop each field to change the sequence
You can change the field label by typing it in
You can delete the field from the table
You can access advanced field options by clicking on gear icon
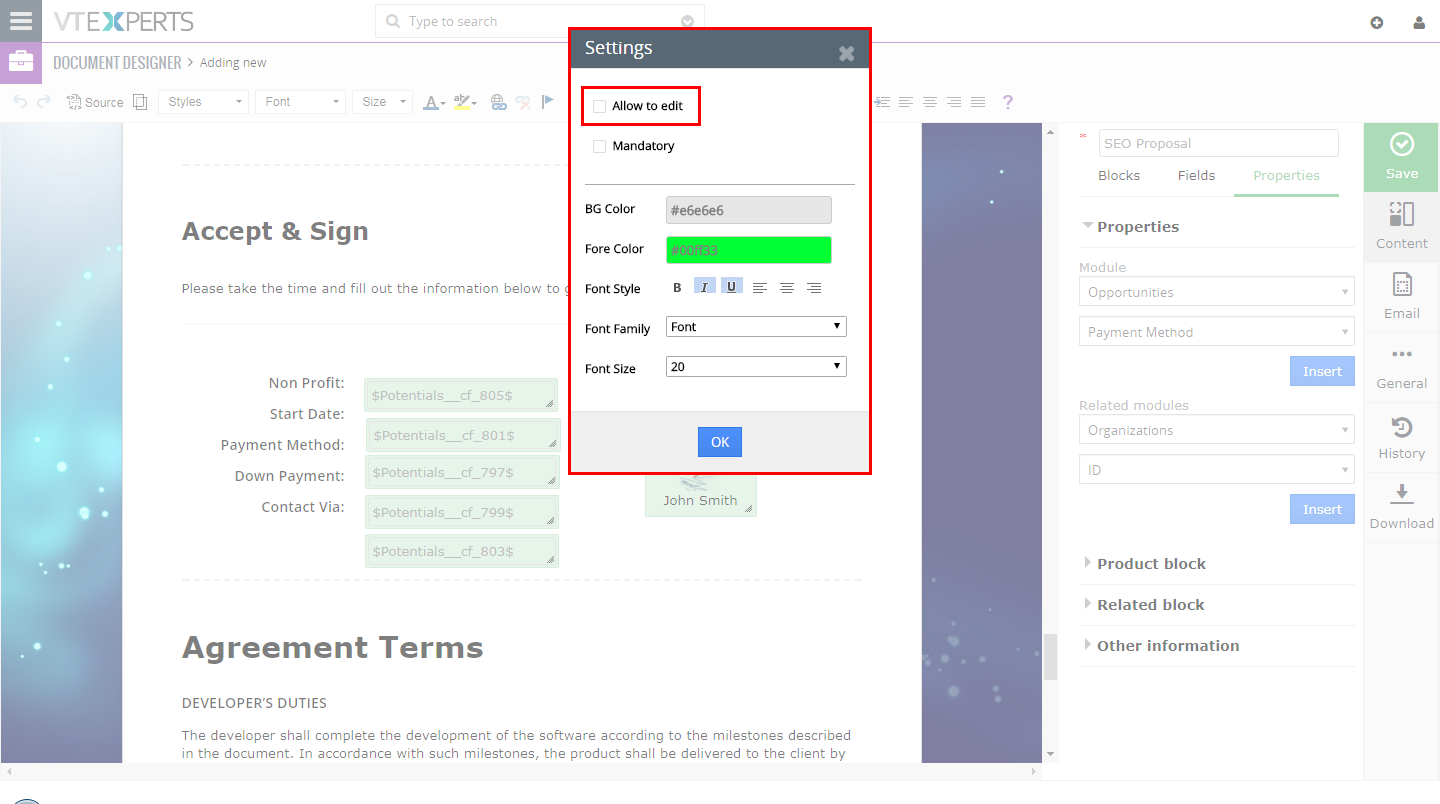
3. In Advanced Field Options you can set field to be editable (Allow to Edit), meaning that by default, all fields are editable, however you can set it where some of the fields on the form will not be editable. In addition, you can also make field mandatory on the interactive form.
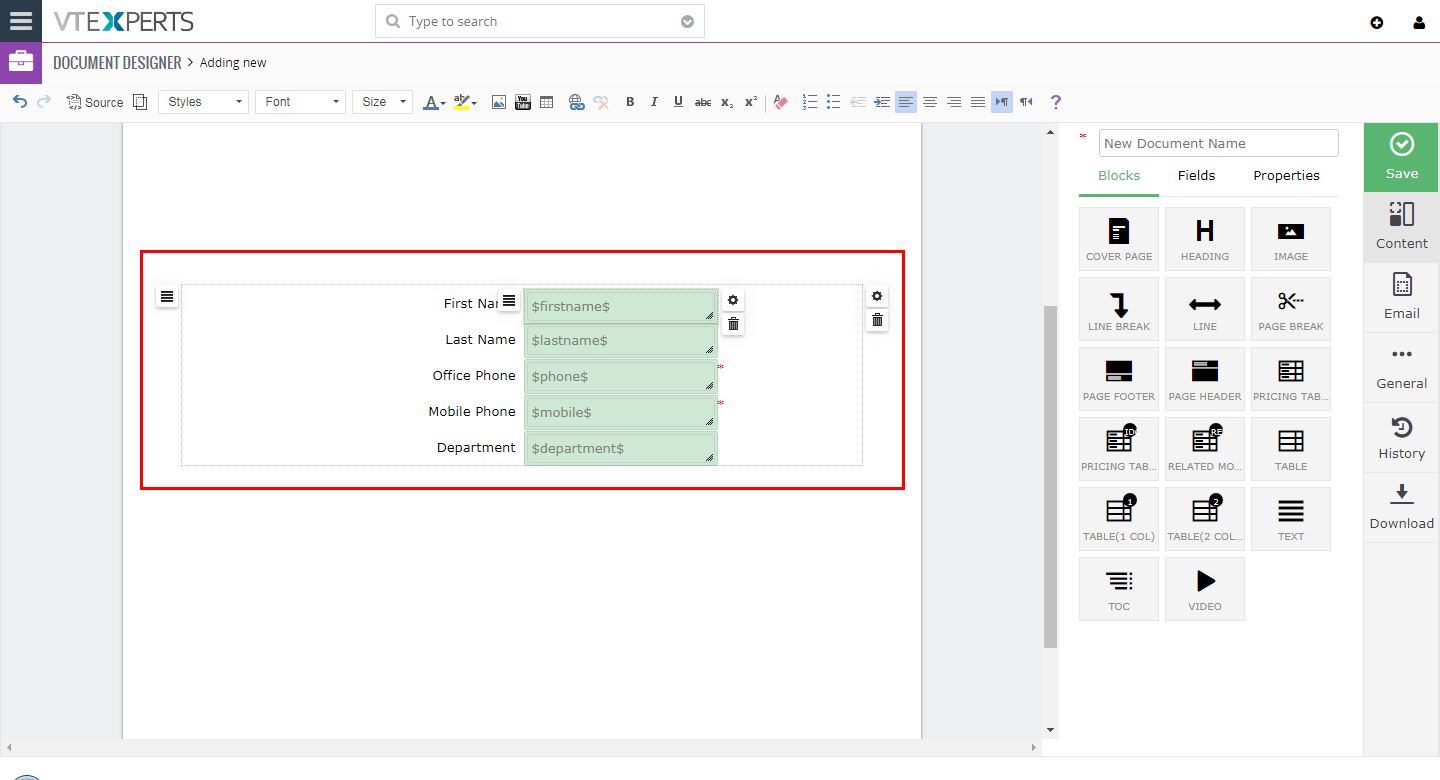
4. “Save” and a new table will be created with specified fields. You can then edit the entire table or each element individually.
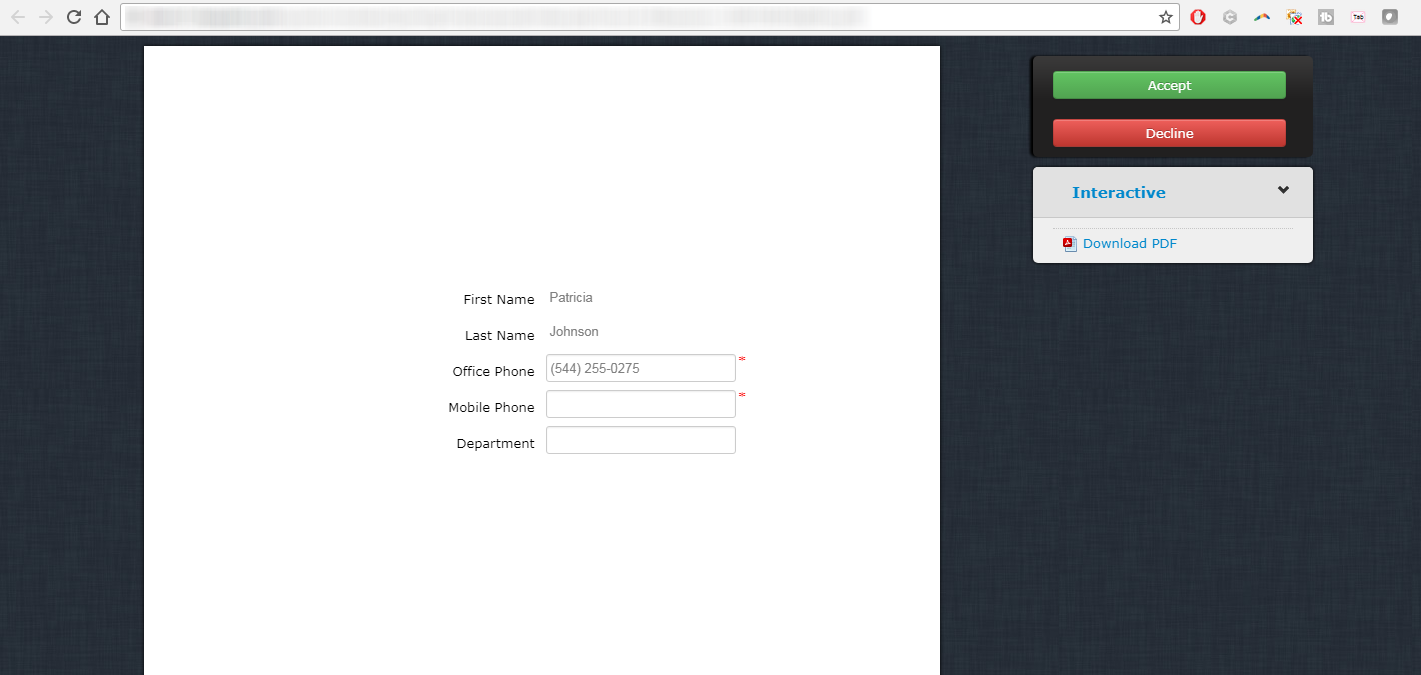
Finally, if you send this document to a contact, they will be able to fill the information in and it will get automatically updated back into VTiger. For this example, we set “First Name”, “Last Name” to be not editable and Office/Mobile Phone to be mandatory.
Note, the fields on the interactive form are pre-filled from VTiger automatically, so the contact will be able to see and update that information.
 Table (2 Col): to add interactive table (2 column) where the recipient will be able to fill in the fields which will update back to VTiger. This element was created to simplify creating interactive forms on the document.
Table (2 Col): to add interactive table (2 column) where the recipient will be able to fill in the fields which will update back to VTiger. This element was created to simplify creating interactive forms on the document.
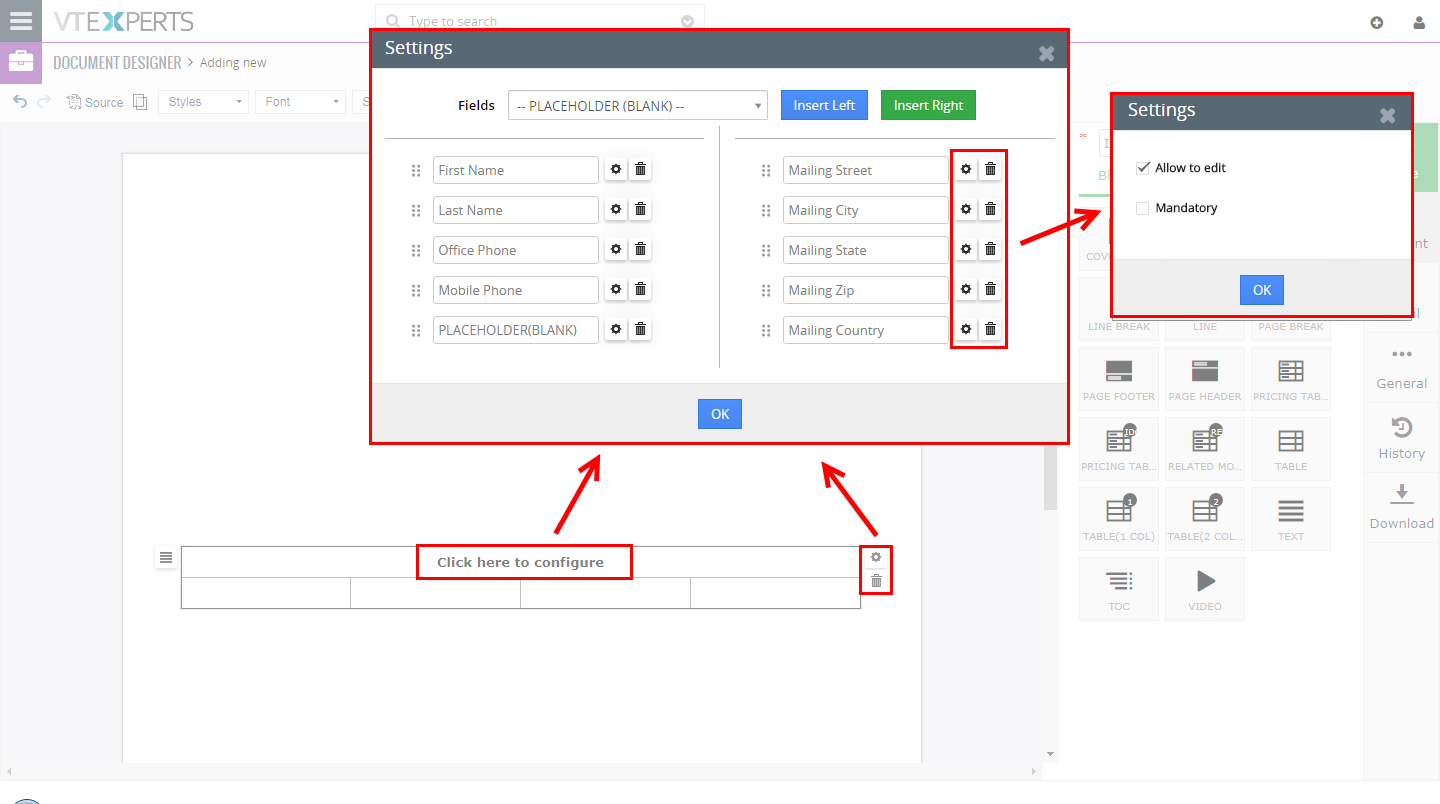
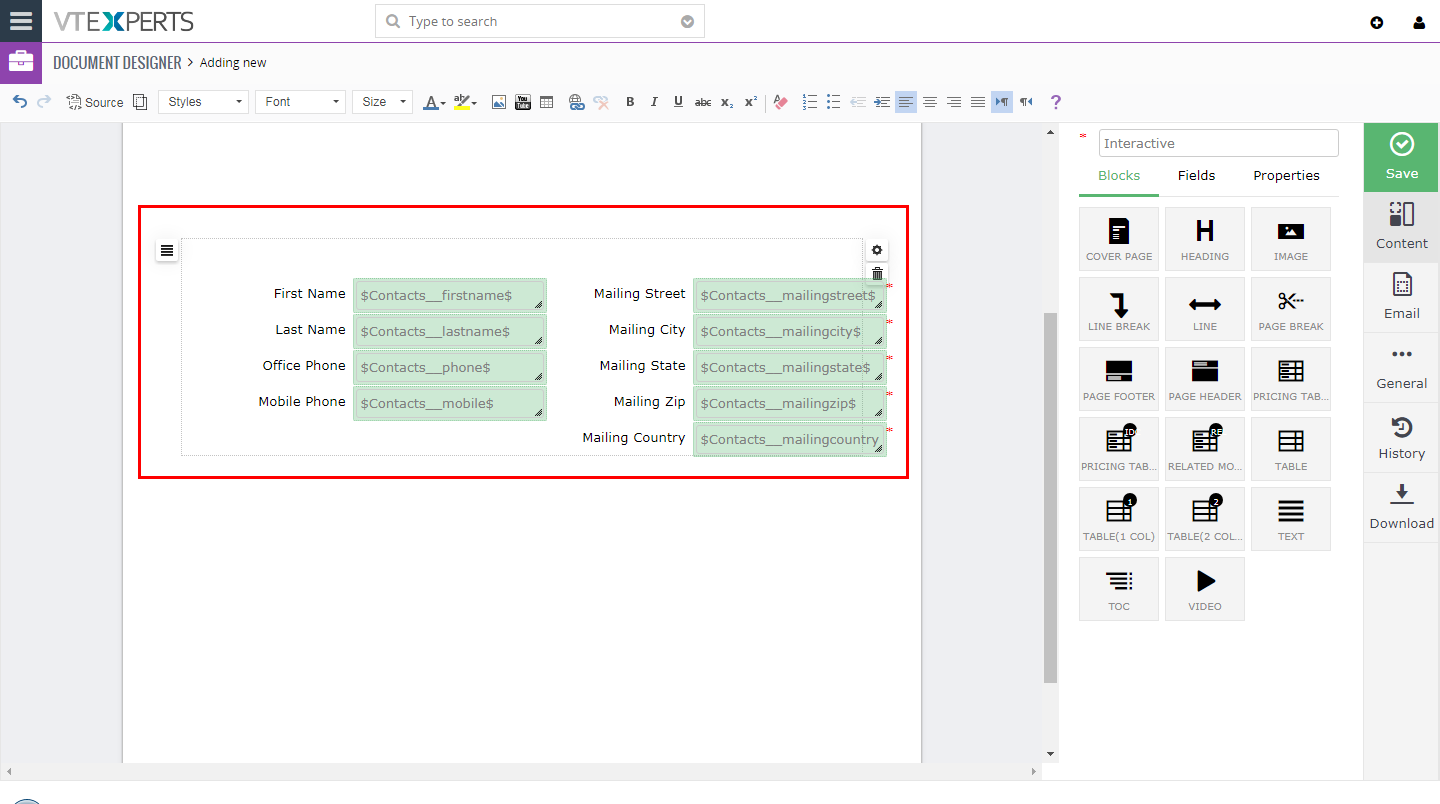
1. Once the element is added, you will need to “Click here to configure” OR click on the “gear” icon to open the configuration area.
2. Next, you are able to select which fields to include in the form. (In this example, we have are creating interactive form for a contact module, which will allow the recipient to fill in some of the basic information such as name & phone).
You can insert fields LEFT and RIGHT
You can drag and drop each field to change the sequence and side (left or right)
You can change the field label by typing it in
You can delete the field from the table
You can include field “– PLACEHOLDER (BLANK) –” which is essentially a blank space in the table. (used to format tables where one side has more fields than the other)
You can access advanced field options by clicking on gear icon
3. In Advanced Field Options you can set field to be editable (Allow to Edit), meaning that by default, all fields are editable, however you can set it where some of the fields on the form will not be editable. In addition, you can also make field mandatory on the interactive form.
4. “Save” and a new table will be created with specified fields. You can then edit the entire table or each element individually.
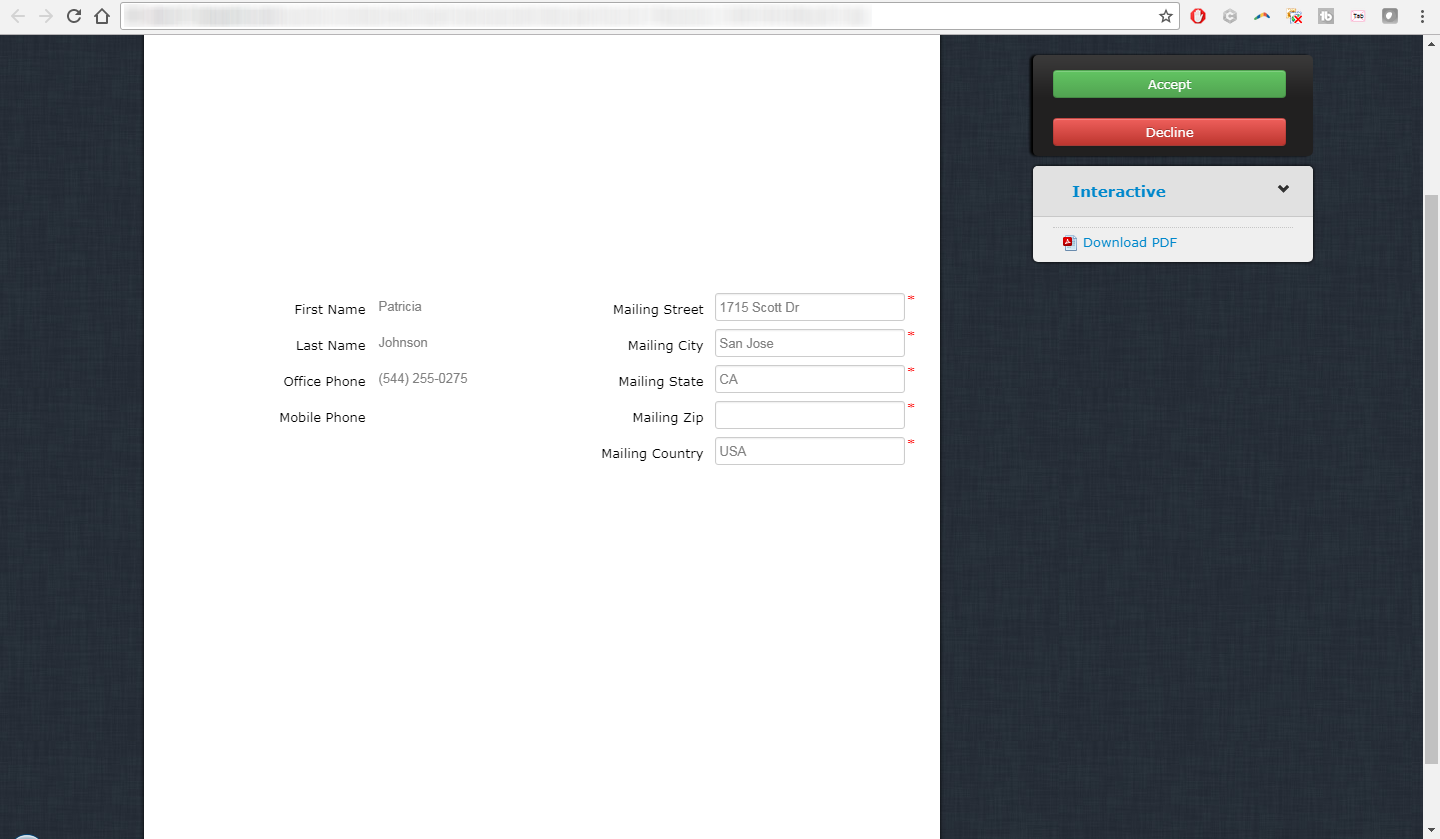
Finally, if you send this document to a contact, they will be able to fill the information in and it will get automatically updated back into VTiger. For this example, we set left column fields (basic details) to be not editable and right column (address information) to be mandatory.
Note, the fields on the interactive form are pre-filled from VTiger automatically, so the contact will be able to see and update that information.
 Text: add the Rich Text field anywhere in the doc to insert the write-up. You can also include images, tables and all the other elements available in the upper toolbar/ribbon.
Text: add the Rich Text field anywhere in the doc to insert the write-up. You can also include images, tables and all the other elements available in the upper toolbar/ribbon.
 TOC: to add the Table of Contents in the documents. The content in the table will be picked up by the headings added
TOC: to add the Table of Contents in the documents. The content in the table will be picked up by the headings added
 Video: to insert a video in the document. It allows you to hyperlink (youtube) the video and let the receiver play on the document.
Video: to insert a video in the document. It allows you to hyperlink (youtube) the video and let the receiver play on the document.
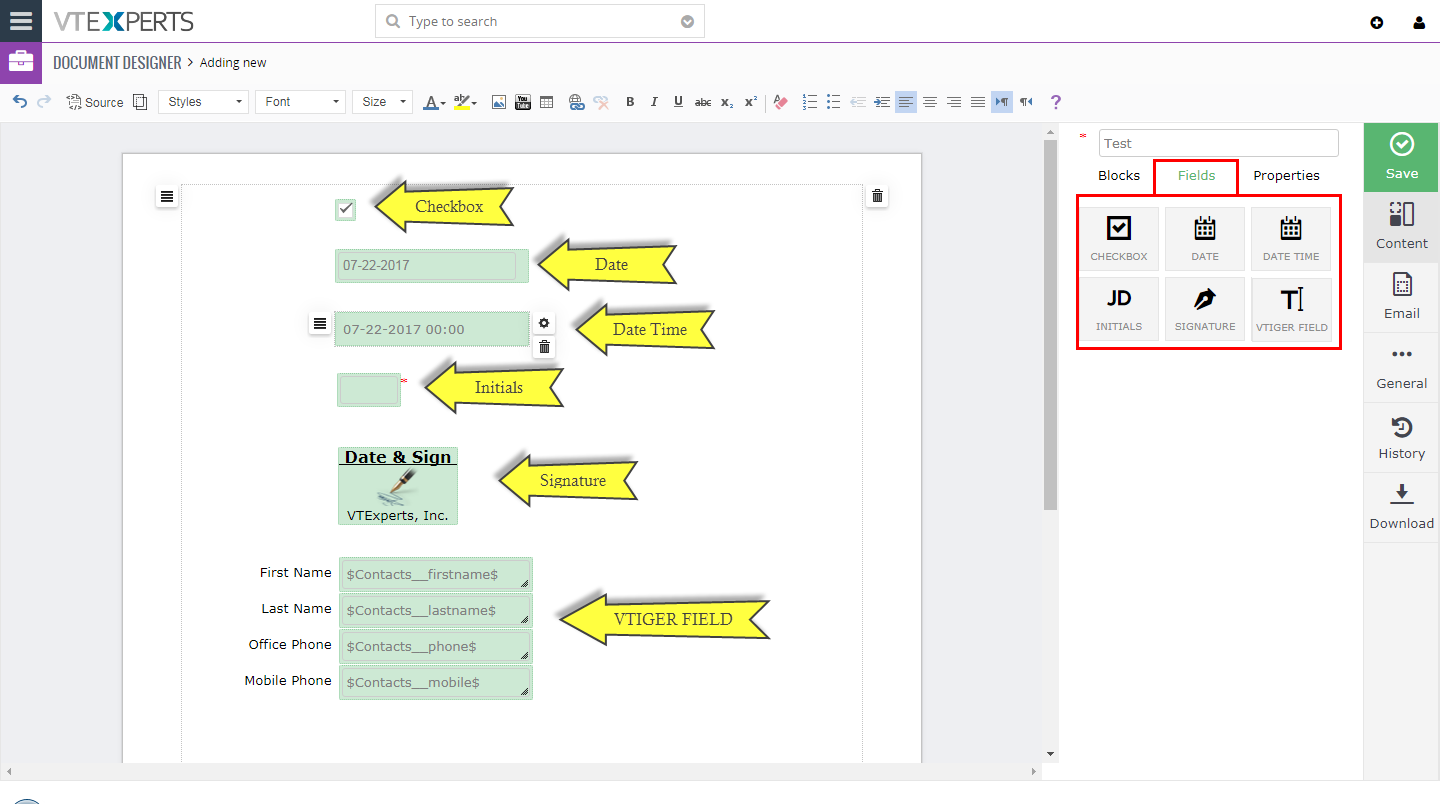
Template Builder: Fields Area
Fields contains interactive elements such as check boxes, fields, initials, date pickers and signature pad. These elements can be placed on the interactive document where the recipient will be able to fill out the fields (on the form), place a signature and date it

There are few very important things you need to know that apply to each interactive element.
1. Elements can only be dropped on an existing “Block” element, meaning that in order to put interactive element you will need to have e.g “Text” element on the document. Basically, when dragging interactive element – it has to “stick” to something e.g Text block, Table, image, etc..
Tip: Add empty “Text” element and just insert few empty lines and you will be able to drop elements in that area.
2. All the elements except “VTIGER FIELD”, will not be saved in VTiger database as a field value and will only be stamped/saved on the PDF/Interactive document. In order to save the element value in VTiger field e.g if you add a checkbox and you want that to update “Email Opt Out” field in VTiger – you would need to use “VTiger Element” (see below).
 Checkbox: add the checkbox element.
Checkbox: add the checkbox element.
 Date: to add the desired date to the document. You can click on the added element and set a default date. You can also click on the “gear” icon and open advanced field options (make it editable or set to be current date).
Date: to add the desired date to the document. You can click on the added element and set a default date. You can also click on the “gear” icon and open advanced field options (make it editable or set to be current date).
 Date Time: to add the desired date and time to the document. You can click on the added element and set a default date. You can also click on the “gear” icon and open advanced field options (make it editable or set to be current date).
Date Time: to add the desired date and time to the document. You can click on the added element and set a default date. You can also click on the “gear” icon and open advanced field options (make it editable or set to be current date).
 Initials: add the field to let the receiver put their initials. You can also click on the “gear” icon and open advanced field options (make it editable or mandatory).
Initials: add the field to let the receiver put their initials. You can also click on the “gear” icon and open advanced field options (make it editable or mandatory).

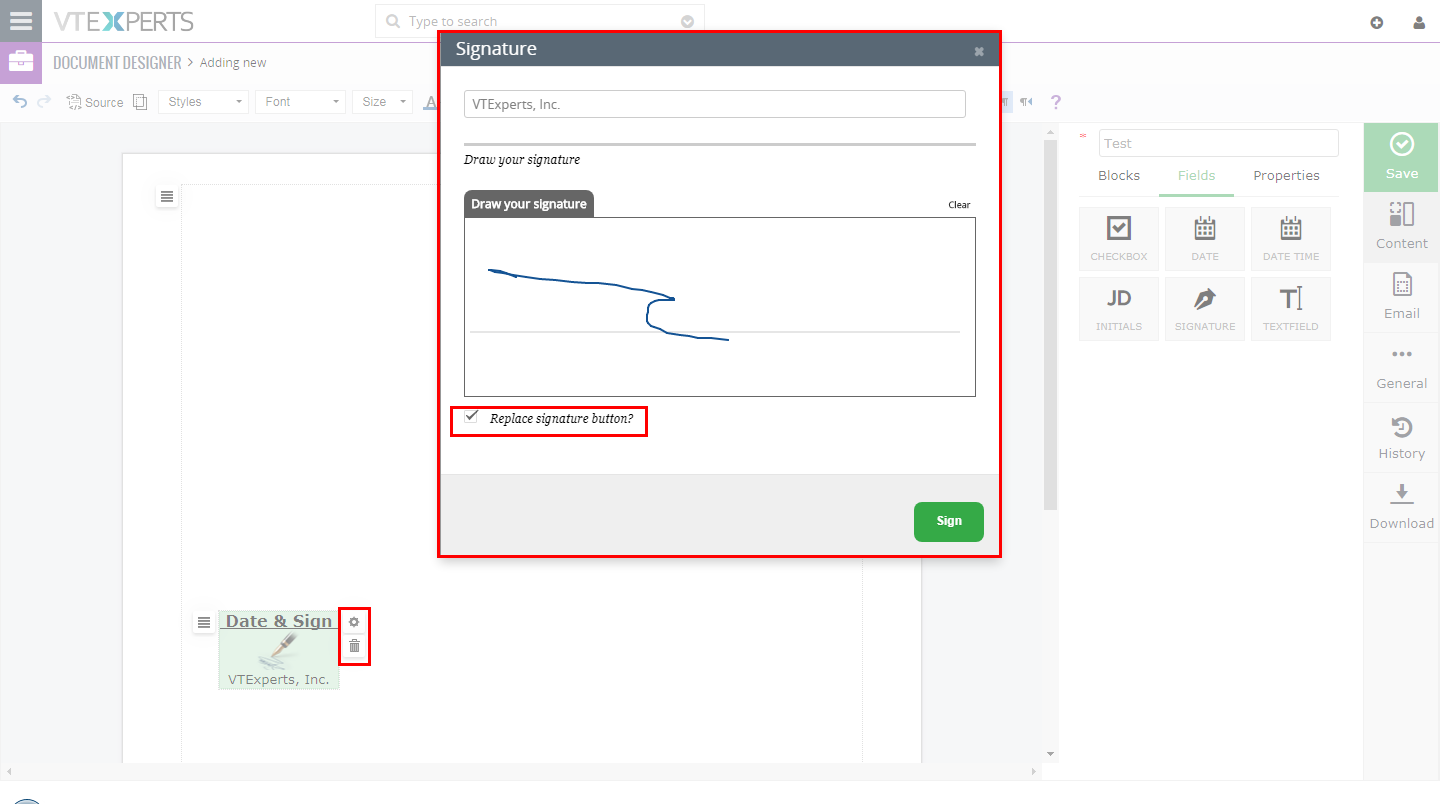
Signature: add the signature field for the receiver to sign the document or sign it yourself before sending.
1. When the signature element is first added, it defaults to be “Signed by the recipient”. In most cases this is what we want, meaning that once you send the document, the recipient will be able to click on the signature icon and place the signature.
2. You can also pre-set signature by clicking on the gear icon and drawing the signature. If you do that, your drawn signature will show up and the recipient will not be able to sign, since you already signed.
Use “Replace Signature Button” checkbox to set it be to normal (where recipient will be able to sign it)
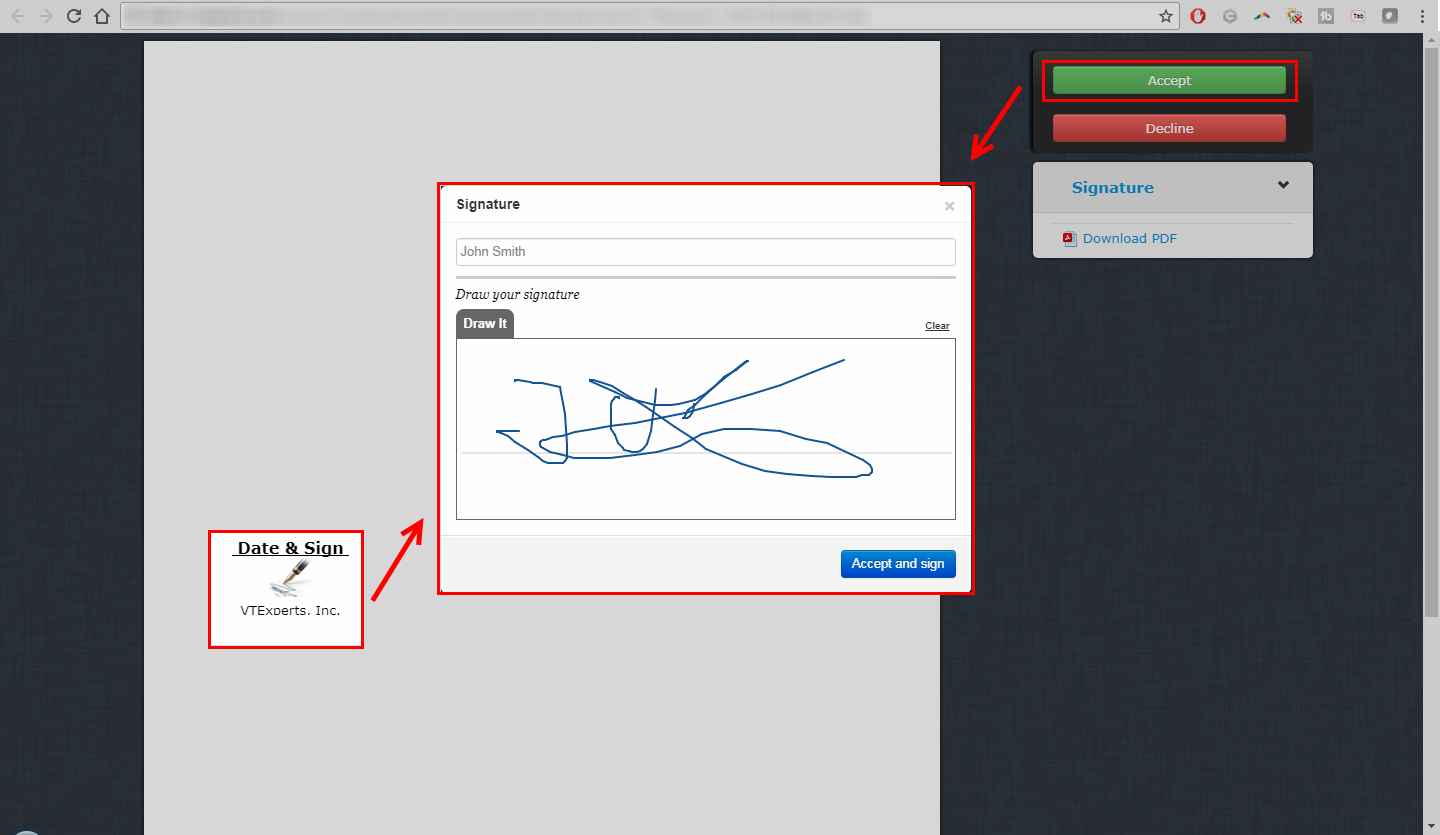
You can add multiple signature pads on the document e.g one can be for your drawn signature and another for recipient to sign.
Once the document is sent, the recipient will then be able to click on the signature icon OR on the green button (default is Accept) and the signature pad will popup. Signed document will then be stored in VTiger under “Signed Documents”.
 VTiger Field: insert field from VTiger record and marge it on the document. This element also allows to update information back to VTiger (similar to interactive forms).
VTiger Field: insert field from VTiger record and marge it on the document. This element also allows to update information back to VTiger (similar to interactive forms).
This element can be used to merge VTiger record information e.g Opportunity onto the document, meaning that you can drag and drop the element anywhere on the document and map it to merge the information from specific VTiger field.
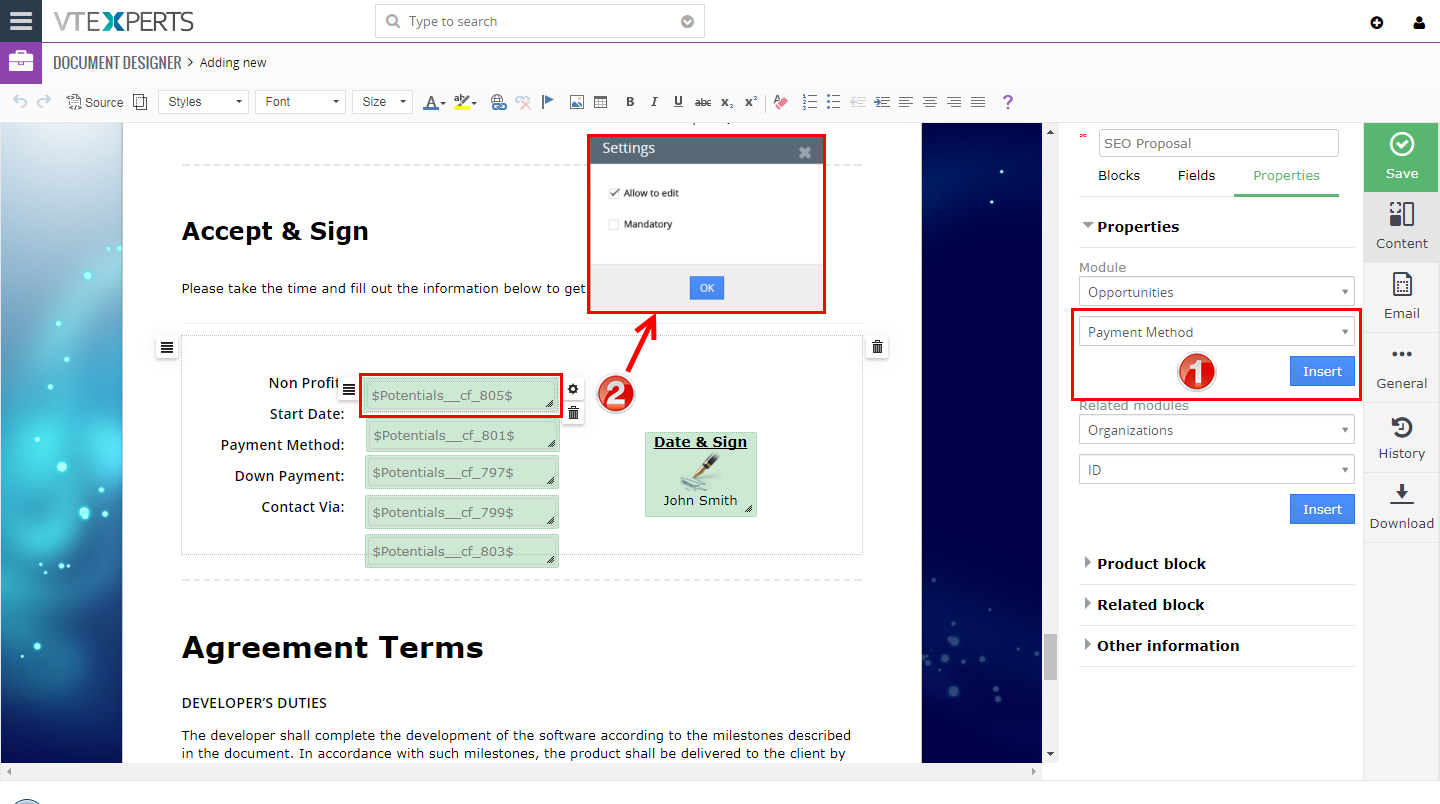
1. To retrieve VTiger field variable, go to “Properties” tab, select from the available field list and click “Insert”.
You can also include fields from related modules.
2. VTiger Field element has advanced options such as “Allow to Edit” and make field “Mandatory”.
Allow to Edit: used when the field has to be converted into an “interactive field”, meaning that the recipient, will be able to update/enter data into that field and save it back to VTiger. If you are just looking to merge the field information (without allowing recipient to edit it – uncheck “Allow to Edit”).
Mandatory: used to make field mandatory when “Allow to Edit” is checked.
2.1 If the element has “Allow to edit” unchecked – you can format the value that is going to be merged, meaning that you can set custom font, color, size & much more. (see Advanced Text Options screenshot)
3. This element supports all field types, e.g if you insert a vtiger data field variable – it will then display date picker for the recipient(assuming field is editable).
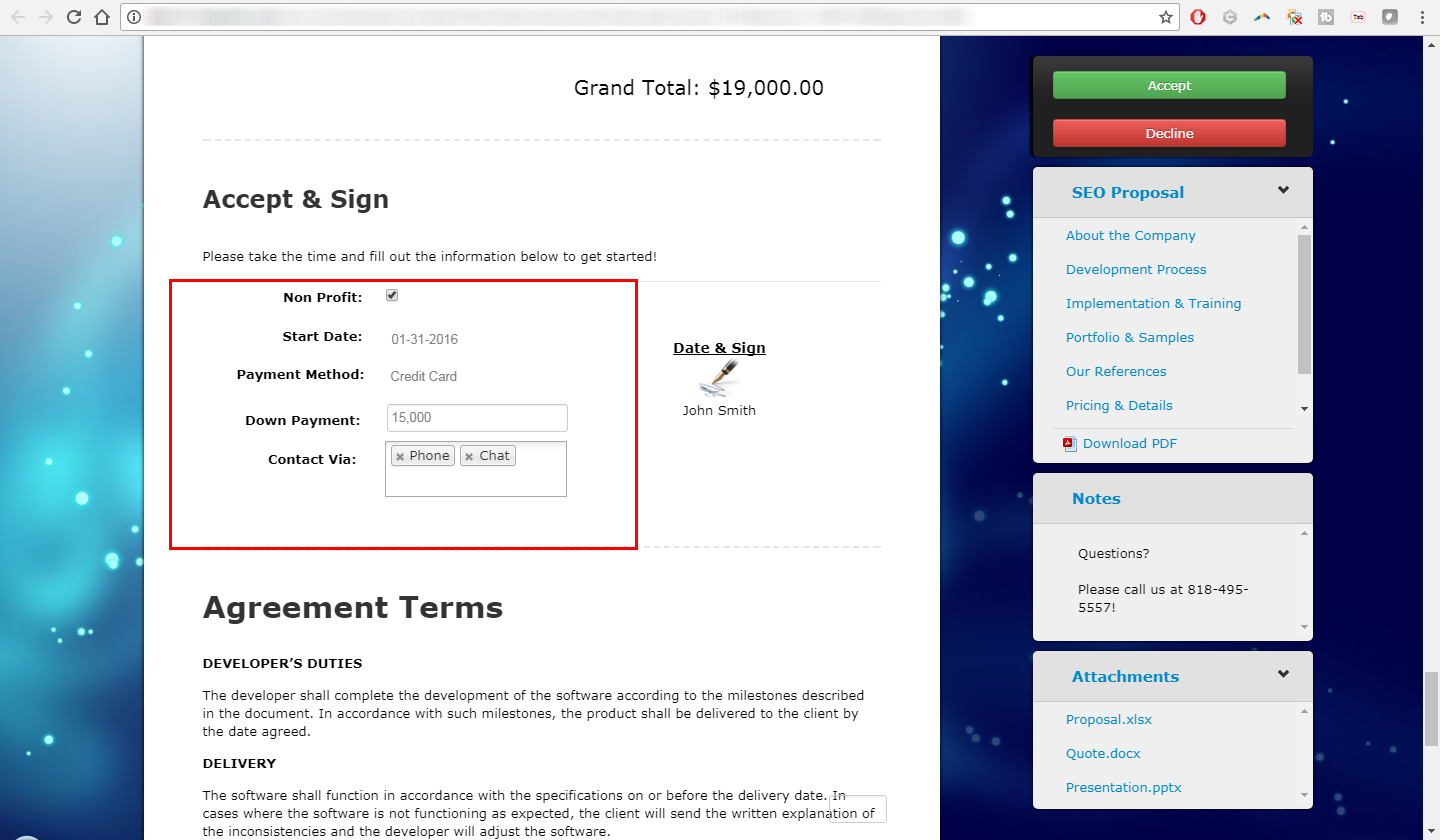
Once the document is sent, the recipient will be able to open and see the information merge from VTiger fields as well as update it (if allowed to). In this example, we configured “Start Date”, Payment Method” to be non editable and the other fields are editable by the recipient.
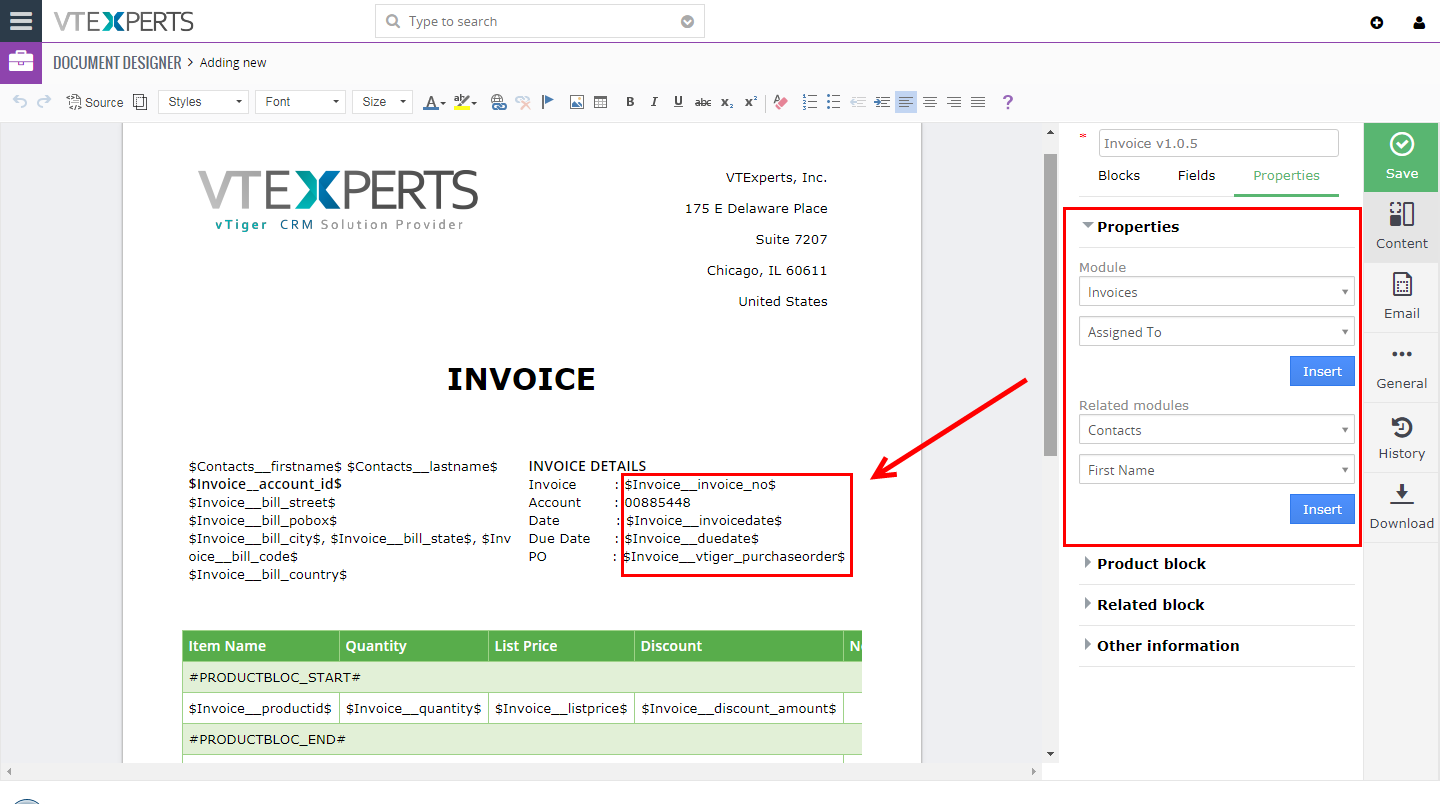
Template Builder: Properties
Use this section to merge information from VTiger. In the ‘Properties’ tab, you can select fields from primary and secondary modules as well as create custom product and related module blocks.
Properties
Properties is an area where you can select your primary module and merge the fields onto the document. In addition, you can insert data from related module e.g “Contact Name” related to the “Invoice”.
To insert the field, you will first need to pick the field from the drop down and hit “Insert”. The field will be inserted where your cursor was on the document. Properties can be inserted on any element (text, table, image).
Note, properties inserted as a “text” (without “VTiger Field” element) will not be editable and merge as a text. You will likely use this method for most of your documents that you don’t need to be interactive (allow recipients to update data).

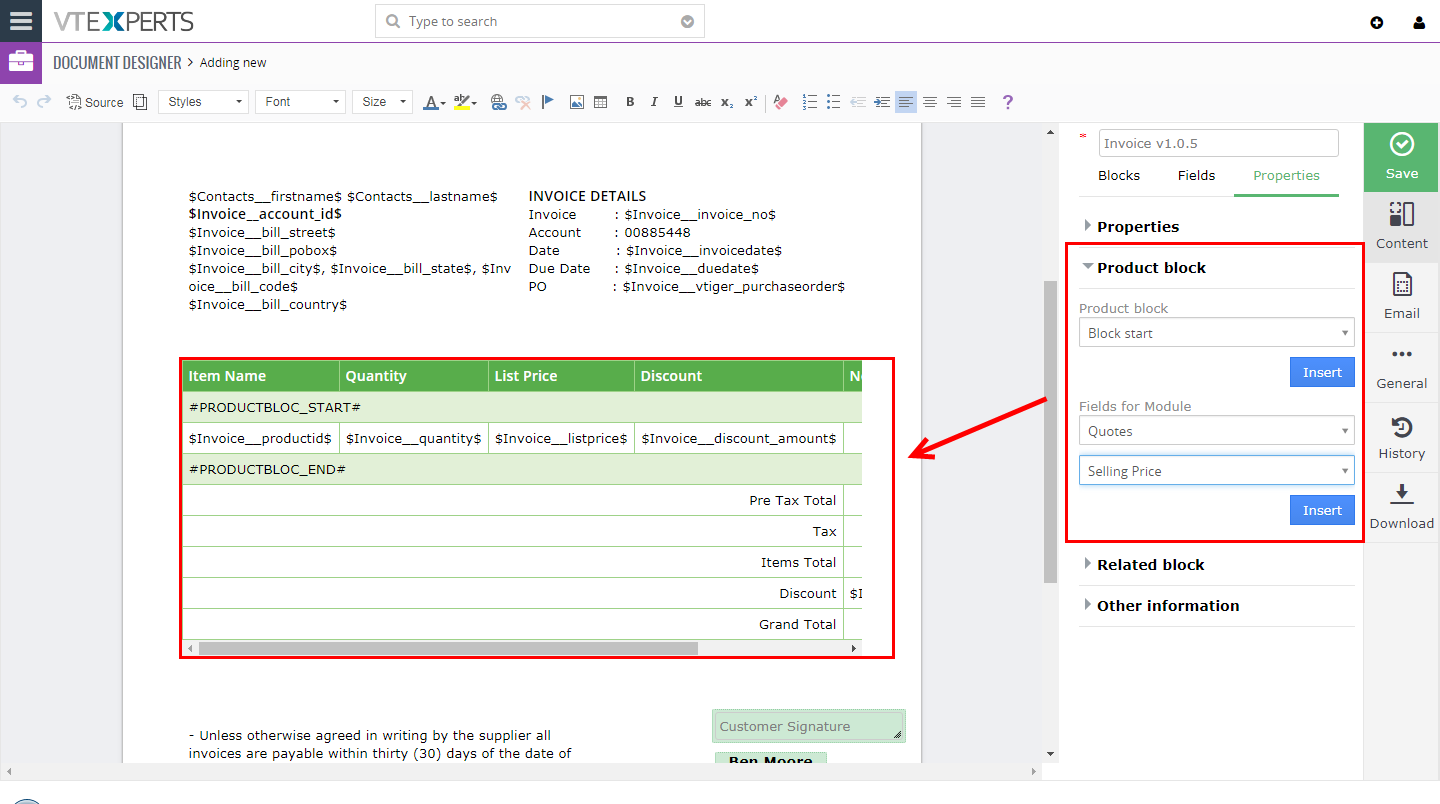
Product Block
Product Block was designed to allow users to manually create and design products/service that are on the Quote, Invoice, Sales/Purchase Order. This feature is used in a very rare occasions where the documents produced require complex customizations.
This feature is identical to “Pricing Table” element. We advise users to use “Pricing Table” interface to build service/product lists on the quote, invoice, sales/purchase order.

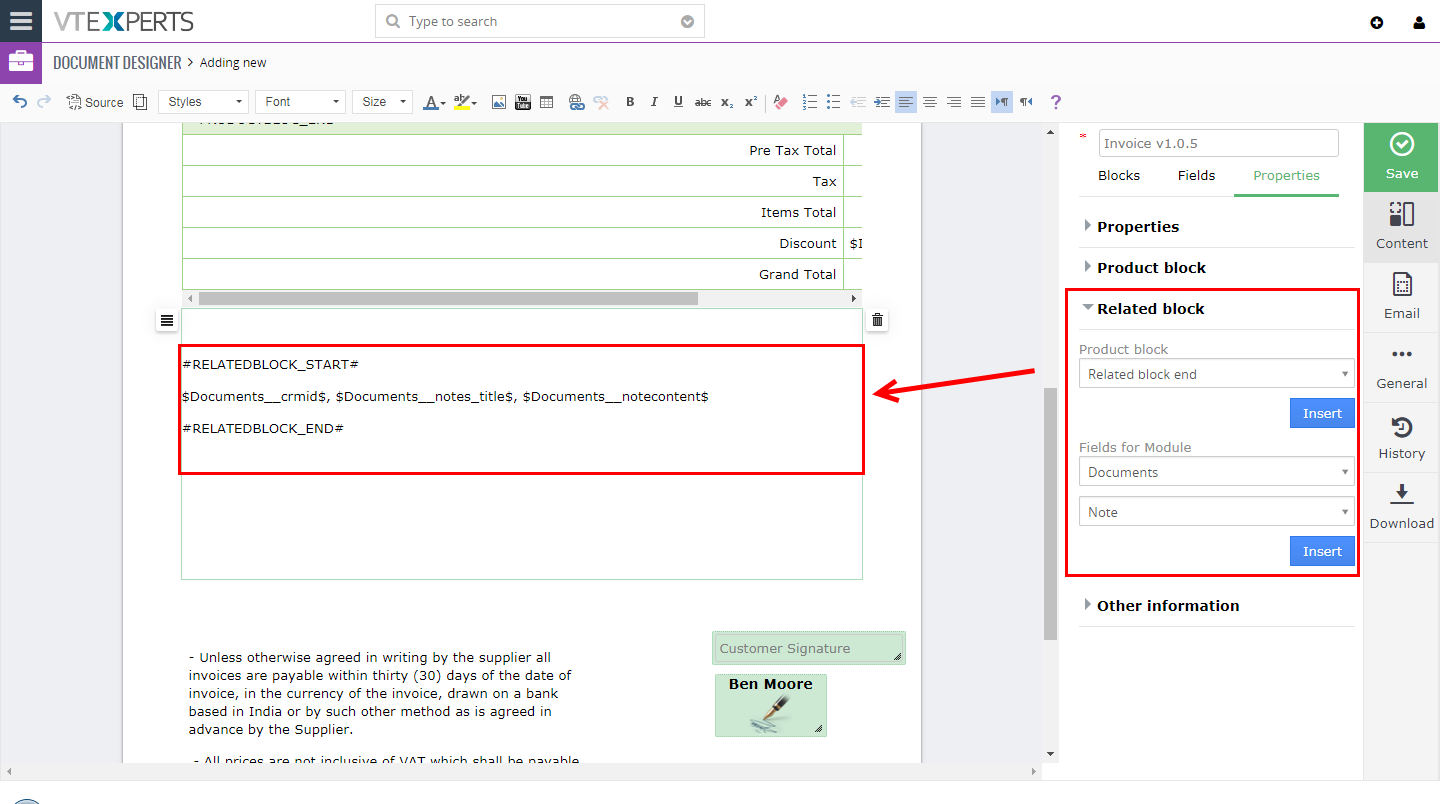
Related Block
Related block feature was designed to allow users to merge related record information on to the document, meaning that if you are creating document for Projects module – you could merge related Project Tasks, Milestones & other related modules on the same document.
This identical feature to “Related Modules” element that is available in “Blocks” tab. We recommend users to use that instead, since it’s a lot easier to select the module, columns and table theme.
This feature is mostly used for complex related modules, that require custom design and layout.

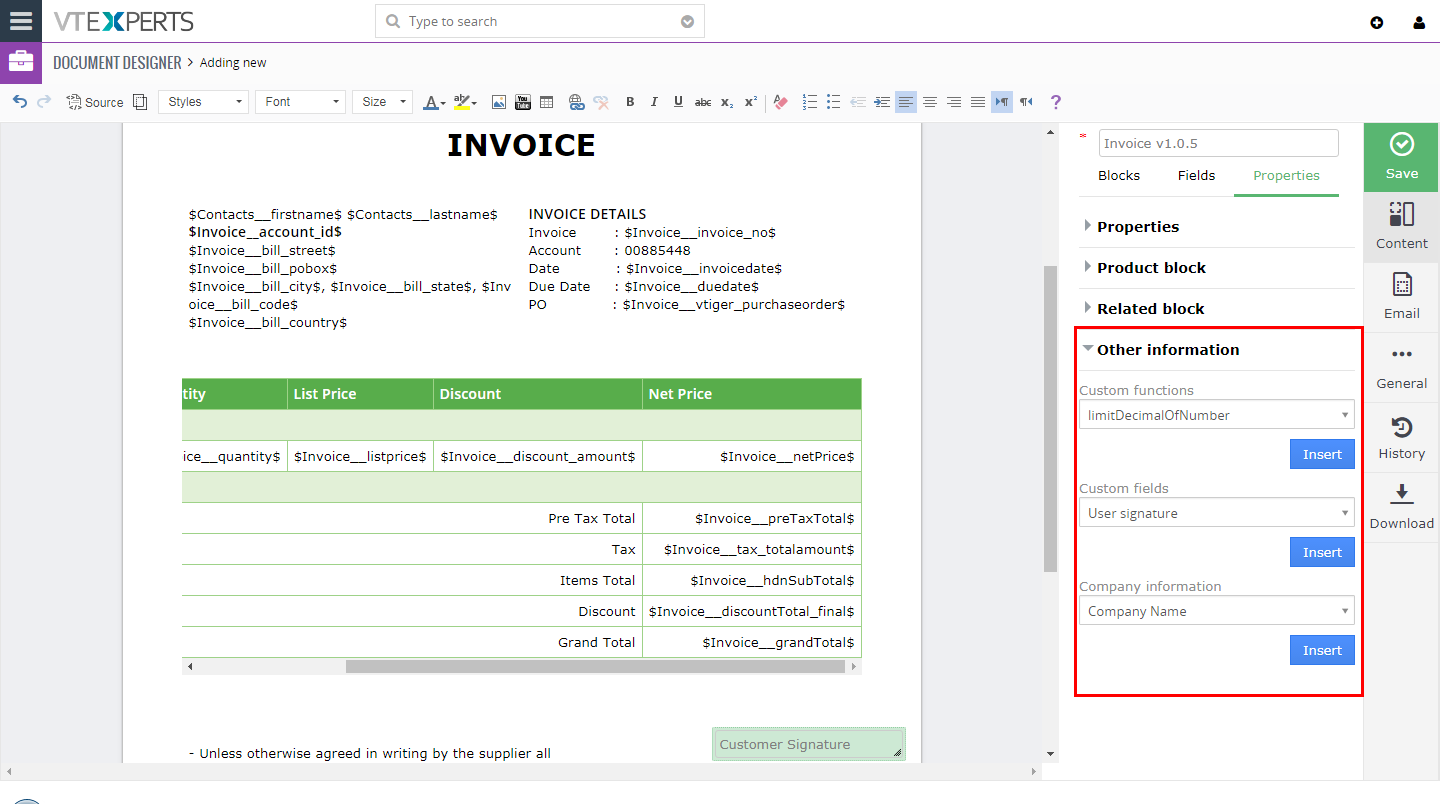
Other Information
Other information consists of 3 sections:
Custom functions: area where all custom functions available for document designer
limitDecimalOfNumber: allows to limit number of decimals that are displayed on the document for select field.
Custom fields: includes online document link and user signature
User signature: only used in the email tab. If inserted (into email tab) – it will merge users signature on the email.
Proposal link: only used in the email tab: It’s a link that will allow the recipient to click and open interactive document online.
Company Information: used to merge VTiger company information (set in VTiger settings) such as company name, phone, address & more.

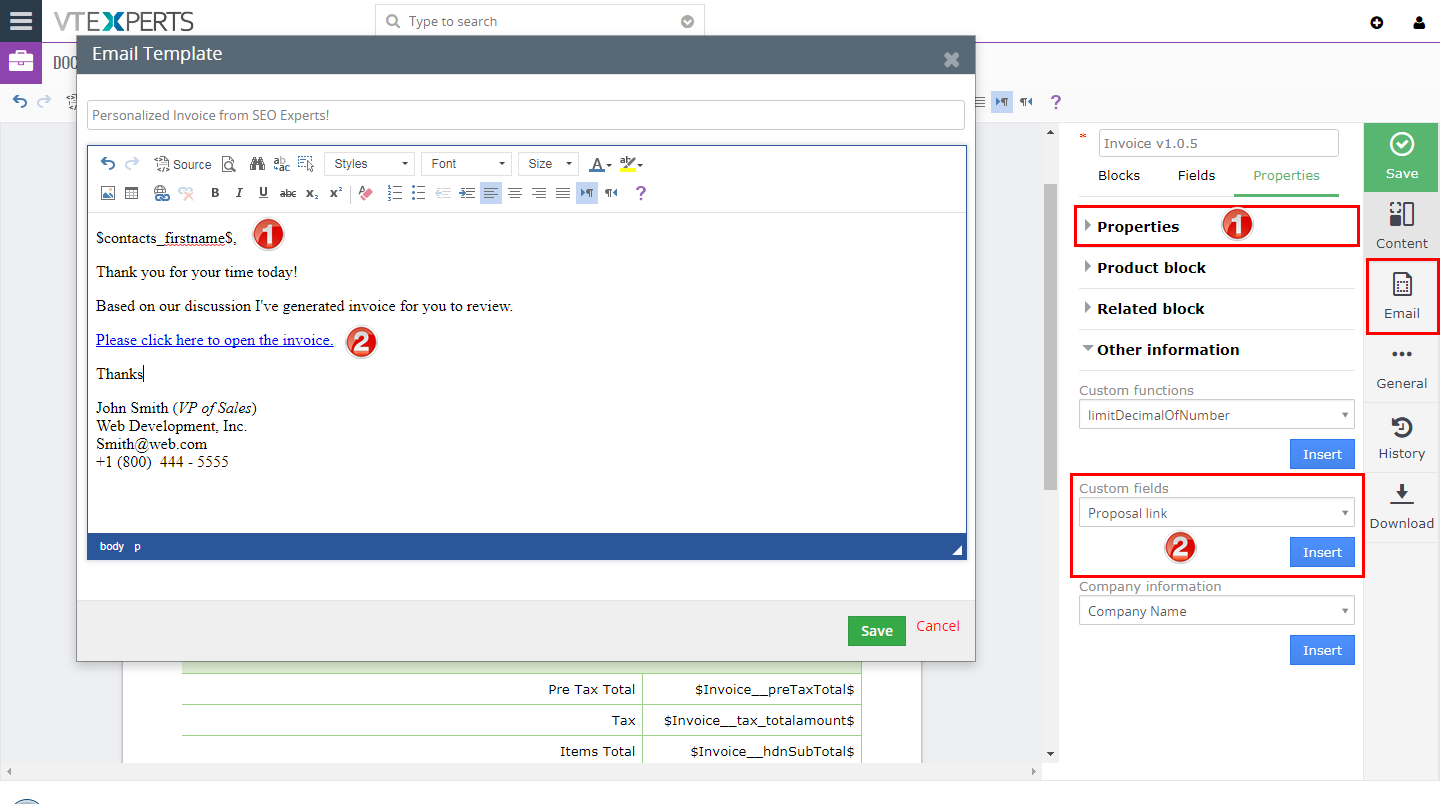
Template Builder: Email Tab
Email tab is to create an email template that can be use every time you send the document. Email template builder includes all the necessary formatting elements as well as ability to merge fields from the record.
1. To add merge fields e.g “Contact First Name”, you would need to go to “Properties” tab and insert the field from there.
2. To add interactive document link for the recipient, you will need to got “Properties” tab > “Other Information” section > “Custom Fields” and insert “Proposal Link”. The link will be inserted as a variable $custom_proposal_link$ – you can make it a hyperlink to say something like “Click here to open the document”. (as in screenshot).
Note: When you open email popup – you can move it around and navigate in the template builder e.g go to “Properties” and add merge fields in the email body.

Template Builder: General Tab
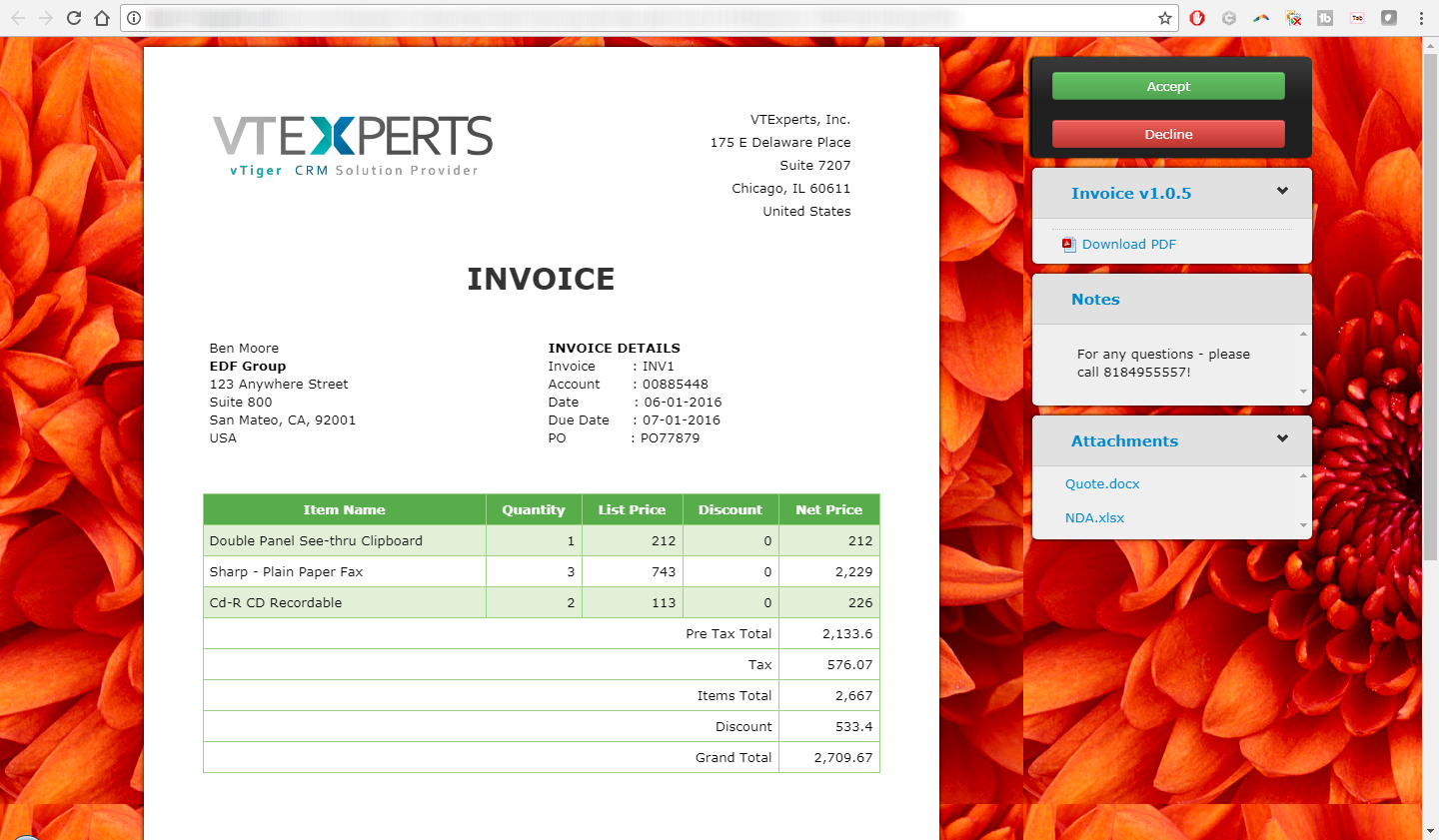
General tab is where miscellaneous configuration items are such as button (accept/decline) mapping/configuration, additional notes & attachments and theme options.
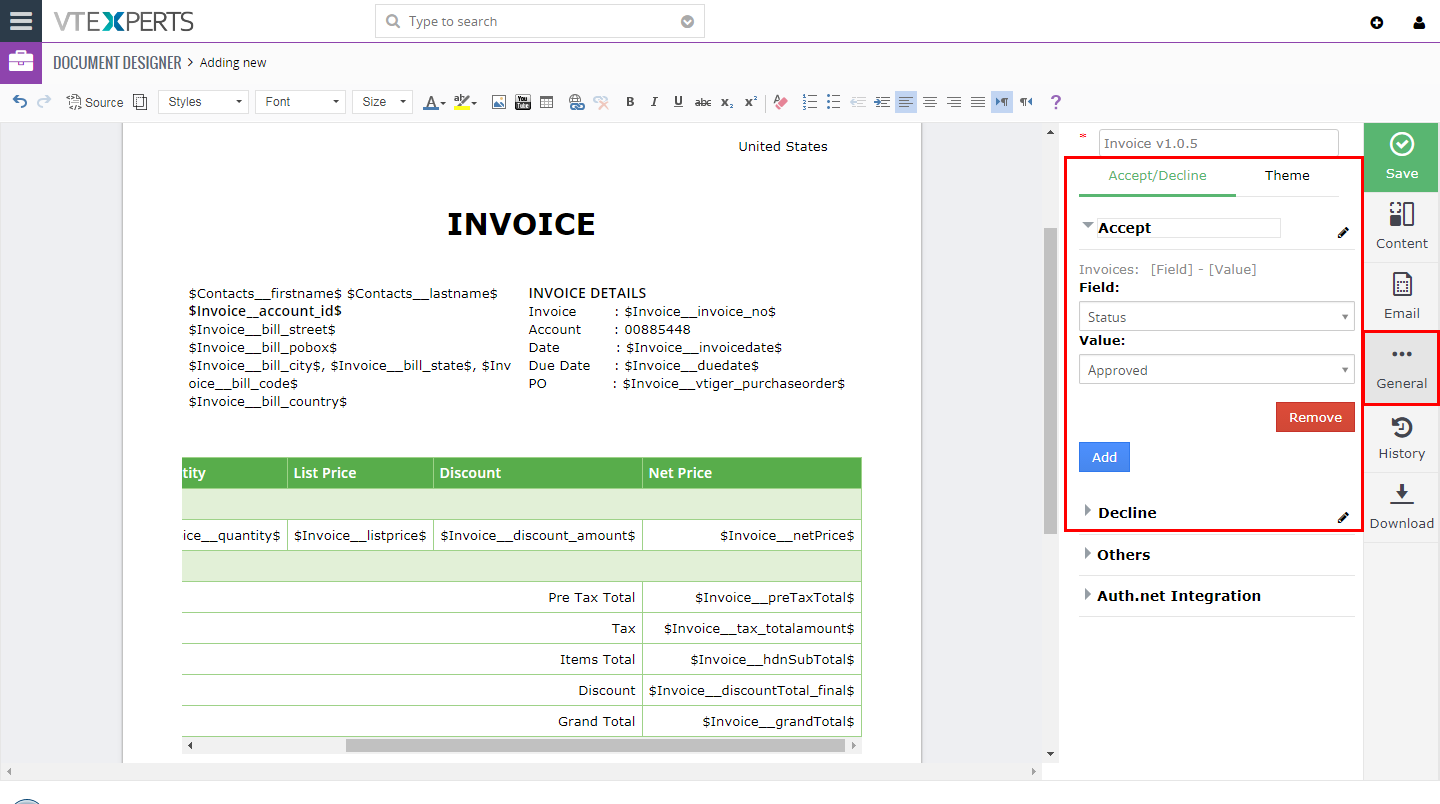
Accept/Decline
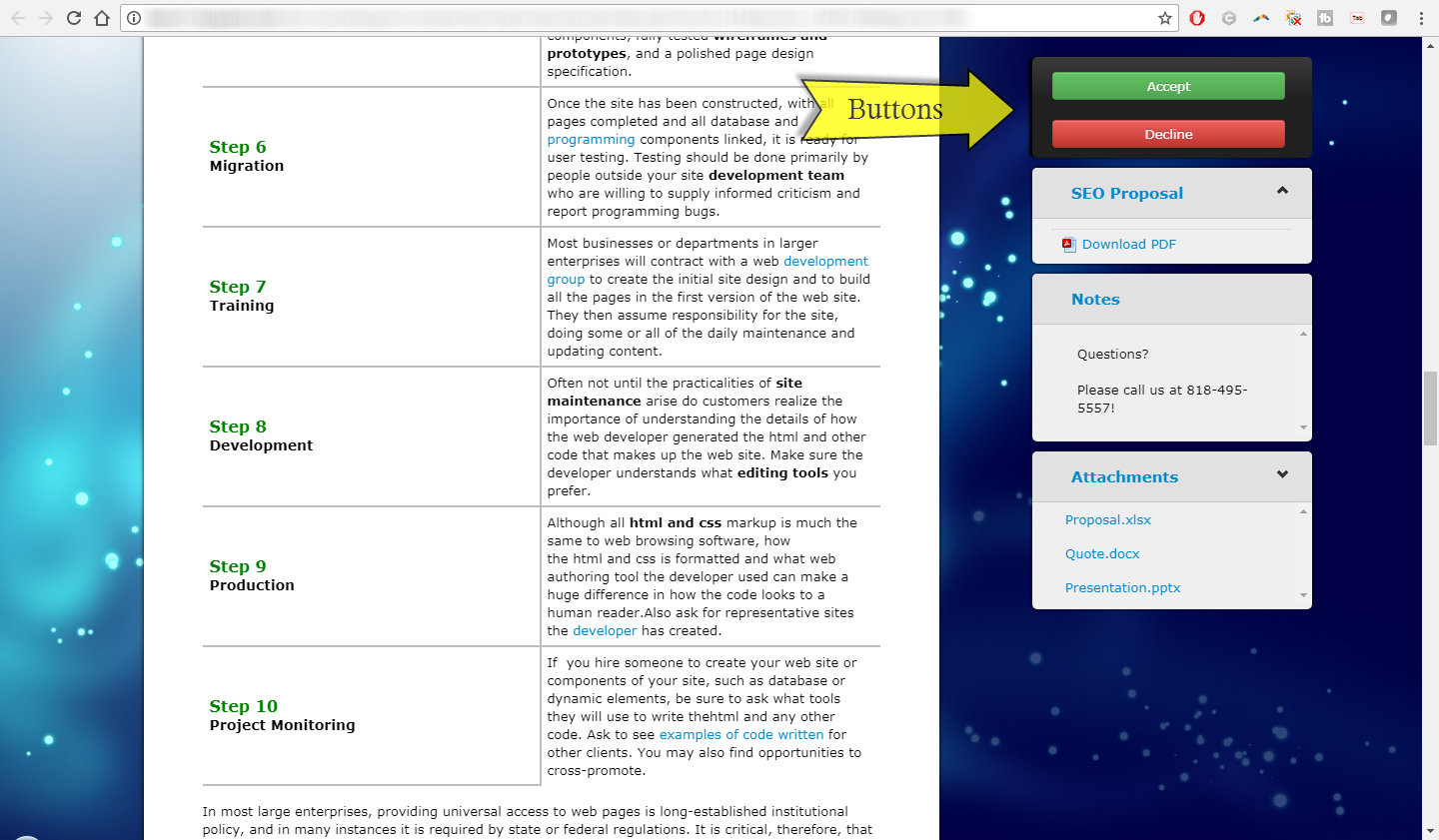
Accept & Decline buttons are preset on each template. These buttons are used to update the information back to VTiger once the buttons are clicked.
Button names can be changed by clicking on the pencil icon next to them.
Each button can be configured to update field(s) in VTiger when it’s clicked. For example, if “Accept” button is clicked, I can set it up so it automatically updates Invoice Status to “Accepted” and based on that, I can setup VTiger workflow to send myself an email as well as the customer thanking for the approval.
You can configure VTiger workflow to trigger actions based on the buttons.
To configure what gets updated when the buttons are clicked, use the “Field” and “Value” options. You can update multiple fields at a time.
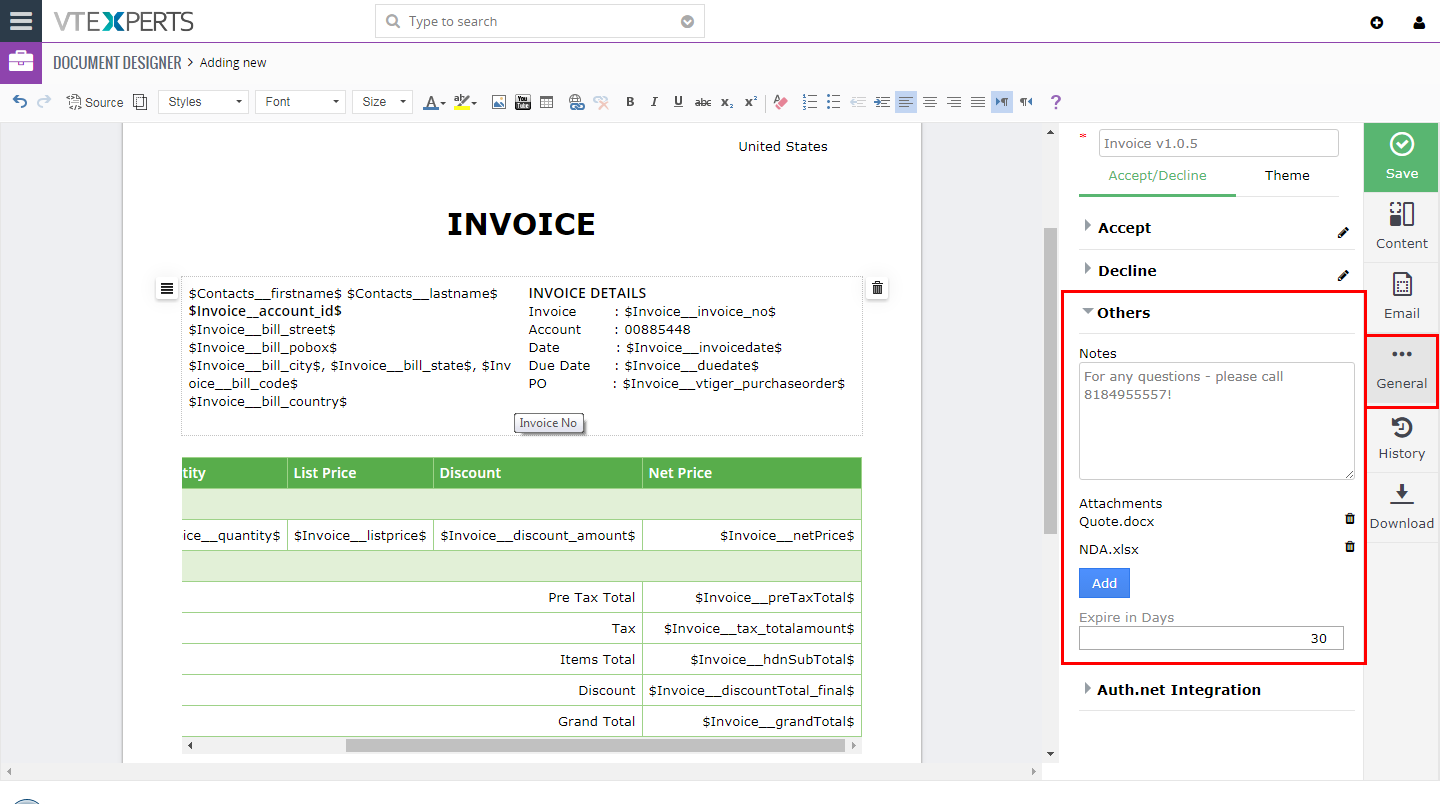
Others
Others section has option to attach documents, add notes and set the document to expire in X days.
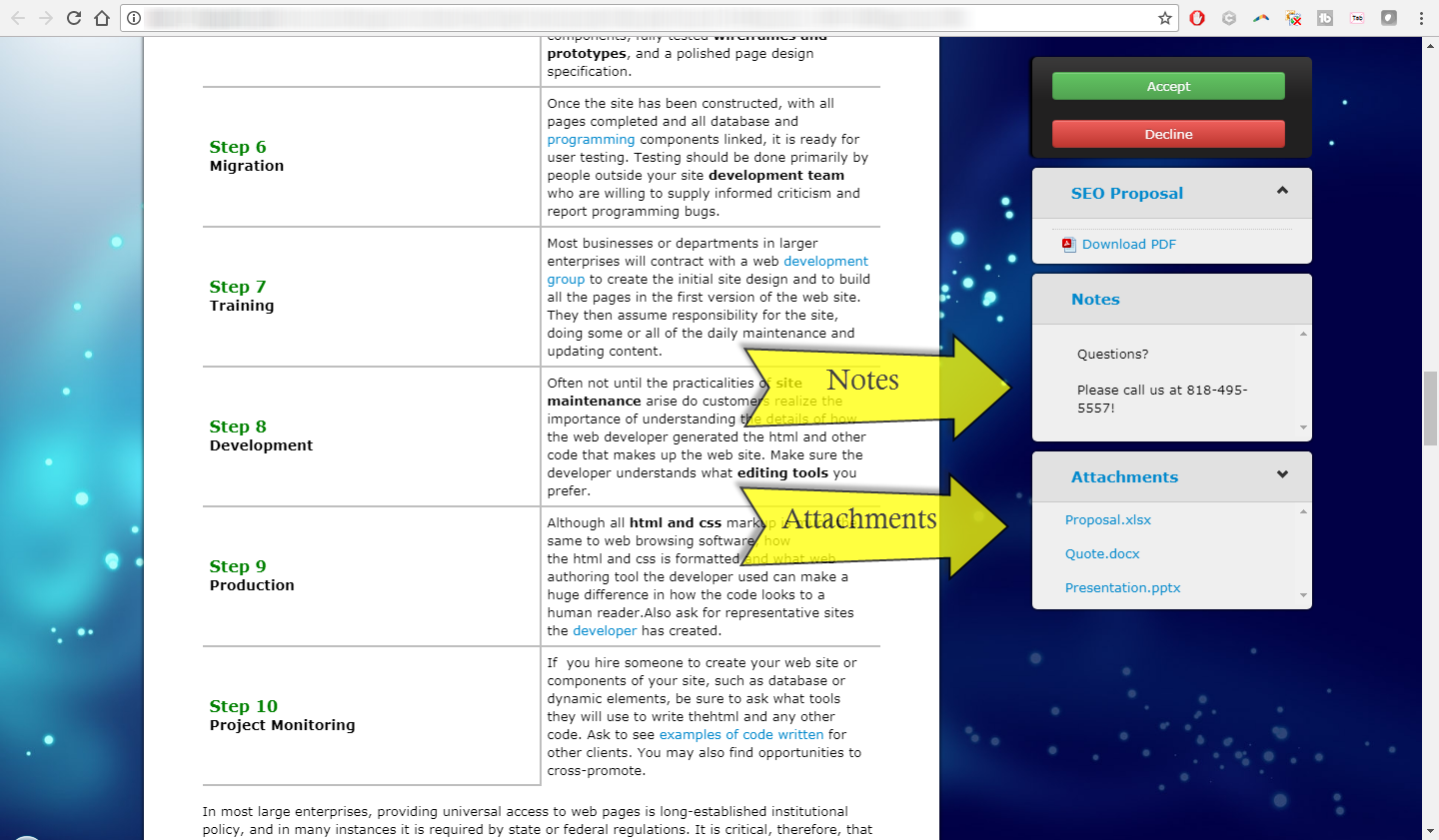
Notes: Custom notes can be added to the document. These notes will only be displayed on the interactive/online document and notes are static on the document (can only be changed in the template builder).
Attachments: You can attach static files to the template, meaning that when the interactive/online document is opened by the recipient, they will be able to download those files. It’s mostly used for supporting documentation such as product catalogs, pricing sheets, agreement details (basically what doesn’t make sense to put on actual template).
Expire in Days: Online/Interactive documents can be set to expire in X days. It’s helpful if your proposals/quotes are valid until a certain date and with this – you can prevent access to expired documents.
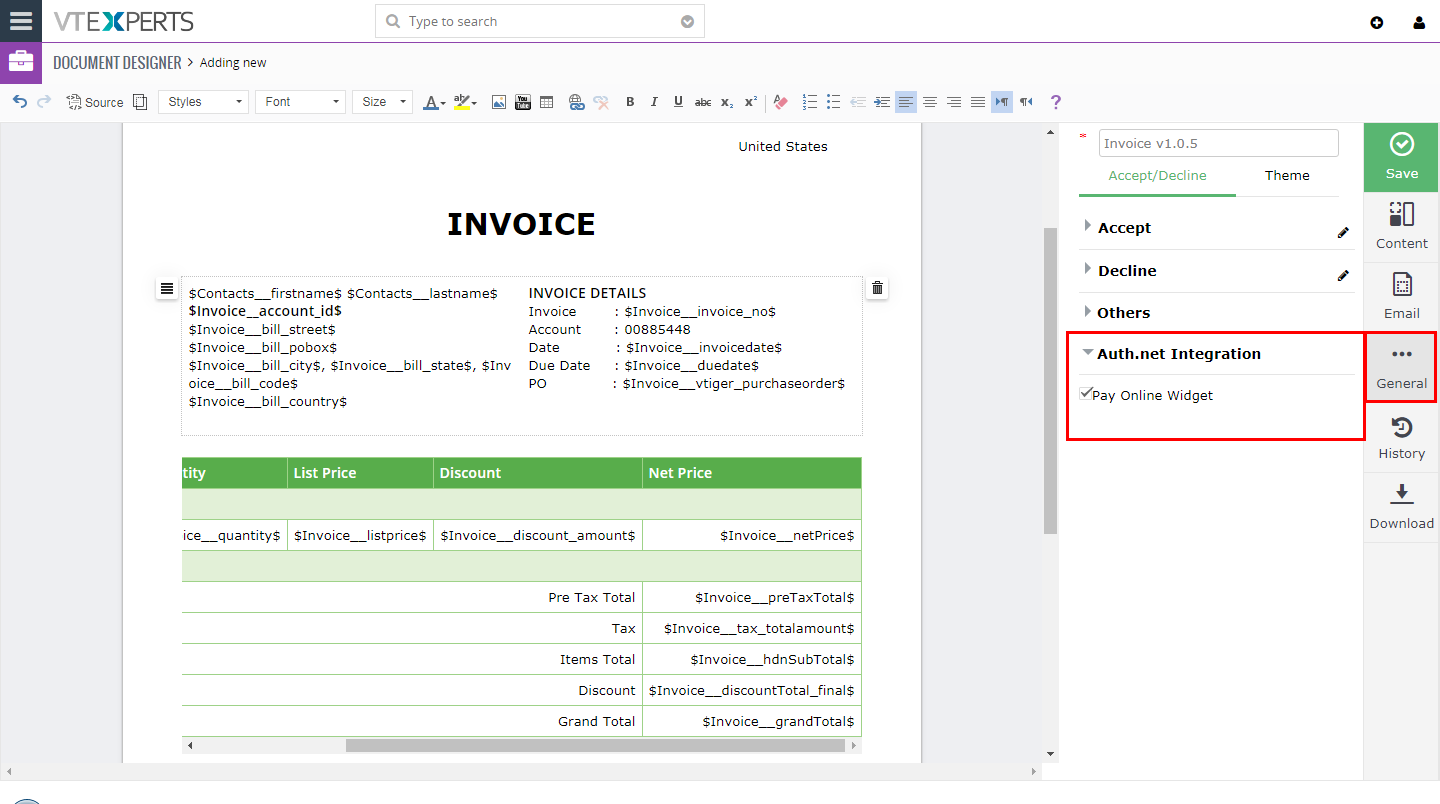
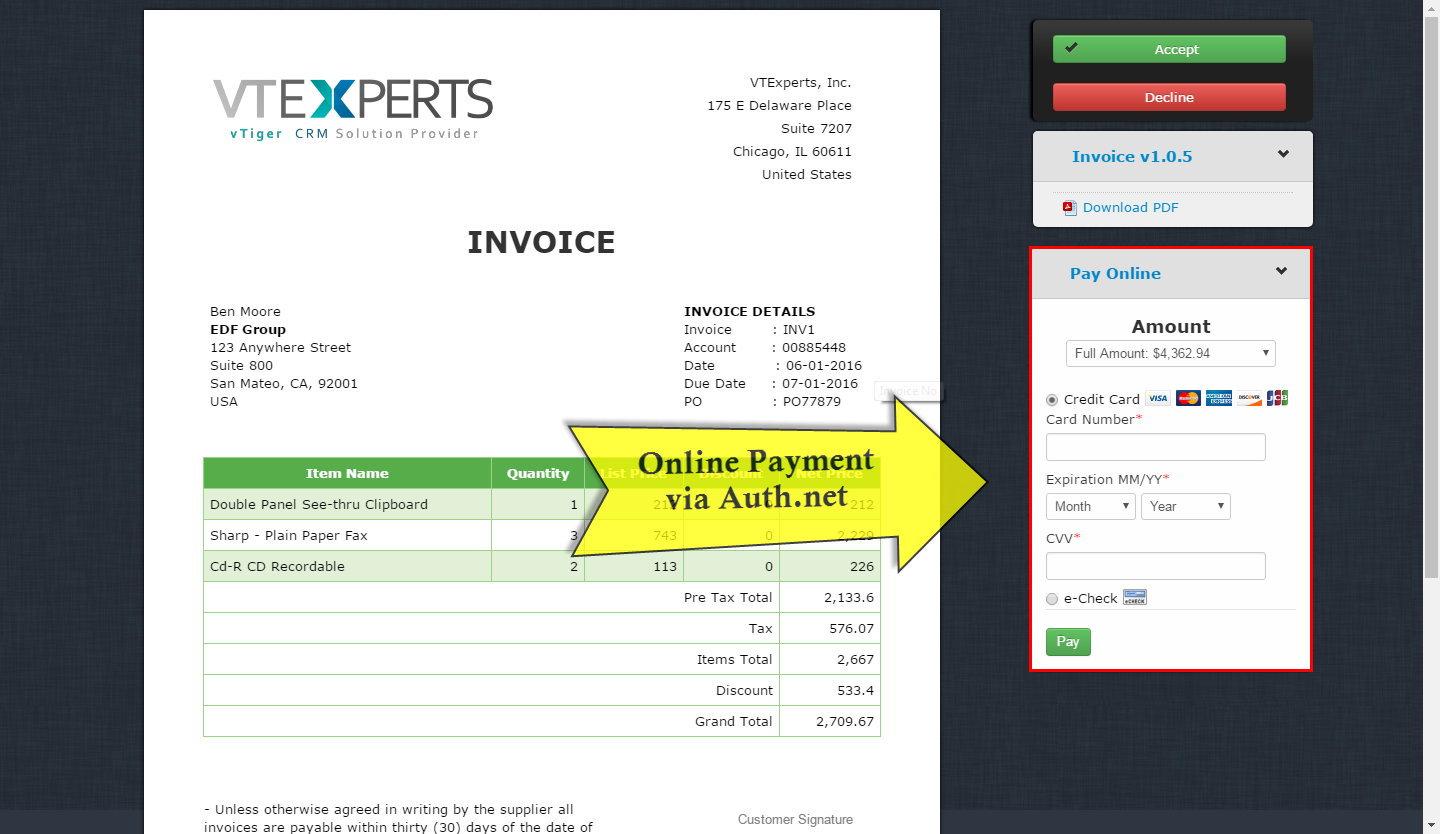
Auth.net Integration
Authorize.net integration requires Payments extension to be installed. If enabled, it will add Payments widget on the interactive document.
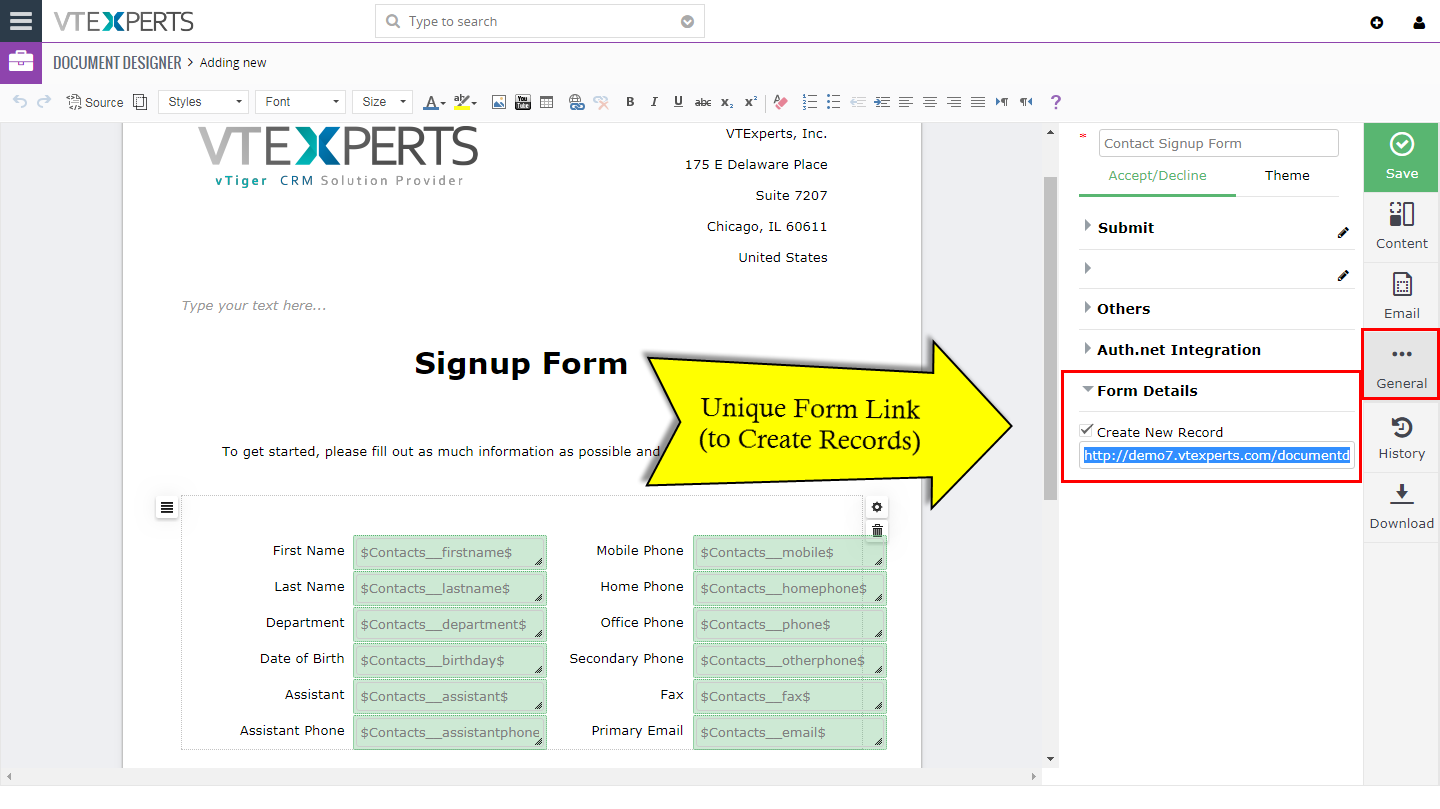
Form Details
This converts online document into publicly accessible link, which can be used to create new records in VTiger. As you probably know, you can create documents/forms and send them to your existing customers(or any other vtiger records) and have the recipient put in information and submit it (refer to “Contact Update Form” or “SEO Proposal” templates in our demo.), however this feature allows you to create a static link that can be sent to anyone (not necessarily from VTiger – you can put it on your website or email the link) and once the form gets filled out – it will create new record in VTiger (based on primary module on the form). This is very similar to VTiger webforms, however it’s more powerful and supports all standard and custom modules.
Simple Example: create custom form and place it on your website for new signups (lead/contact information will flow directly into VTiger).
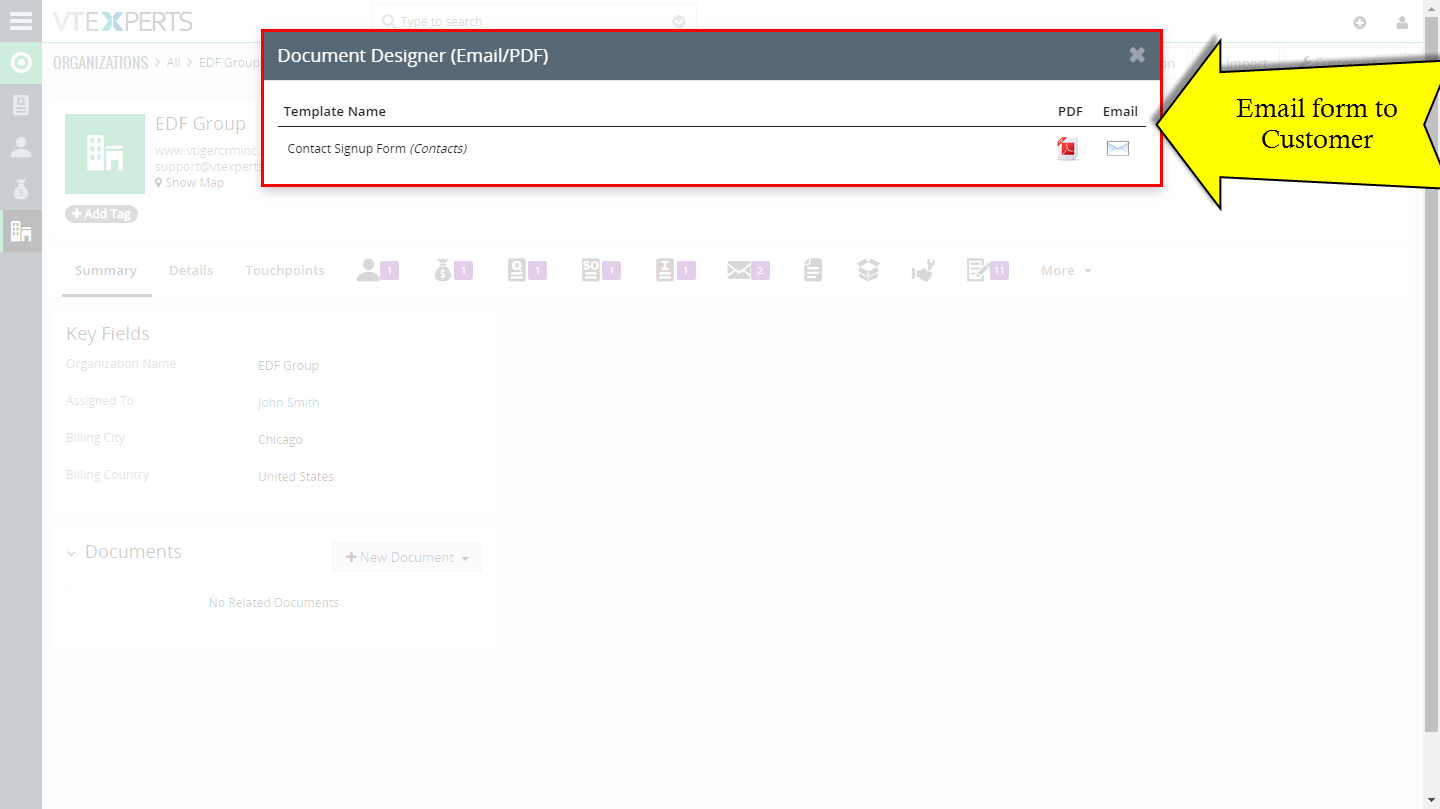
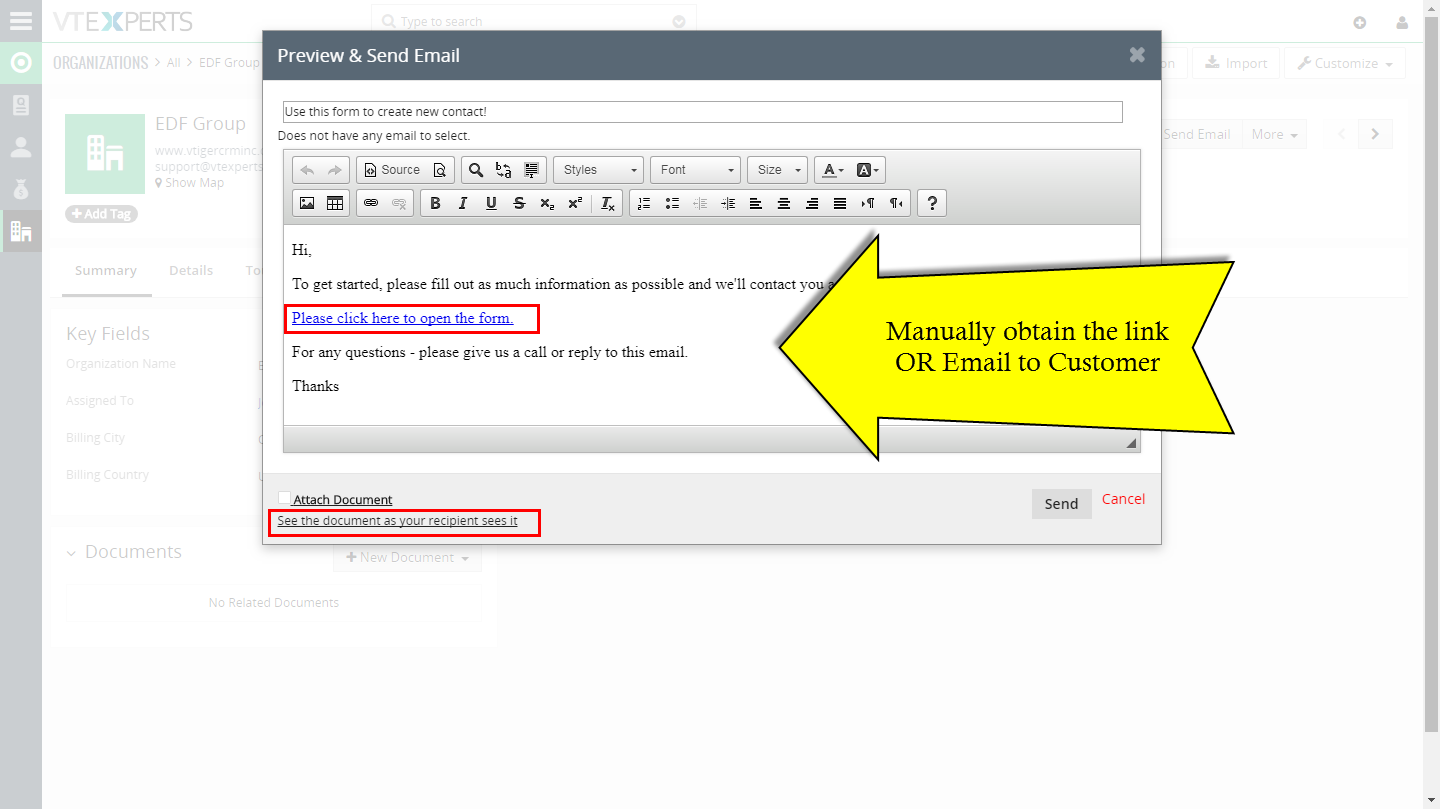
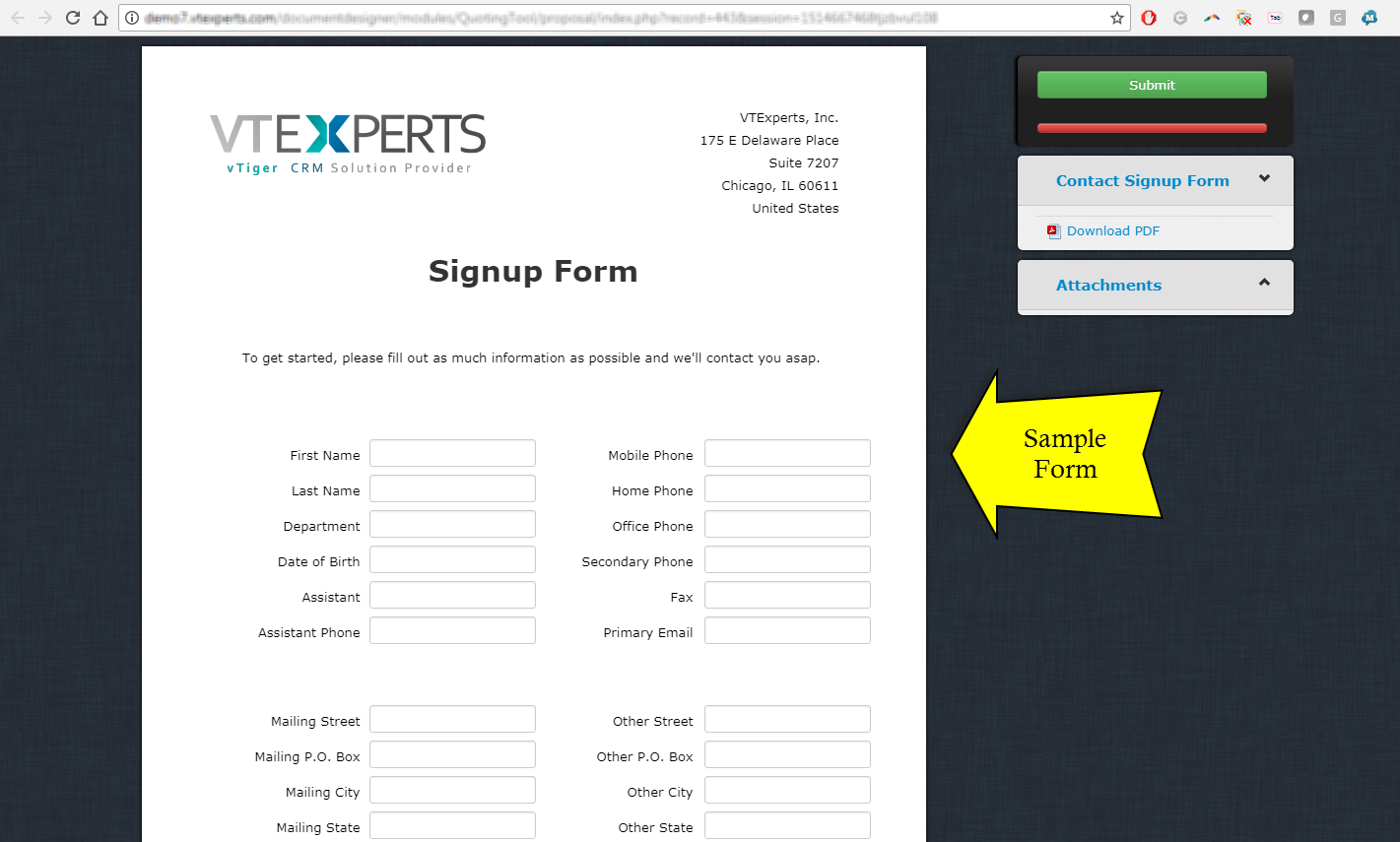
Advanced Example: create custom form that you can send to your customers for tickets/support requests, data gathering. The form can be created for any custom module e.g “Orders”. You can generate a link for individual customers (each customer in VTiger can have unique formid) and once the customer fills the form out (once or multiple times) – it will create new records in VTiger and associate/link those new records to an existing customer record. In order to associate new record to existing customer, you either have to send the form from vtiger (to that customer) OR obtain the link as if you were sending the form to the customer. See screenshot #3.
Screenshots below were used for simple “Contact Signup Form”.
Custom Fonts
You can add custom fonts to Document Designer and users can choose any fonts that they require to use.
The way it works is quite simple:
- Get the font you want to use in the Document Designer editor
- Extract it to
"test/QuotingTool/resources/font/"
- Now this font will show up in the Document Designer editor
Here’s where should the custom font show up:
- Document Designer editor (edit view)
- Document viewed via Document Designer
- PDF that’s downloaded through Document Designer
- Proposal view
- HTML link that’s sent to customers
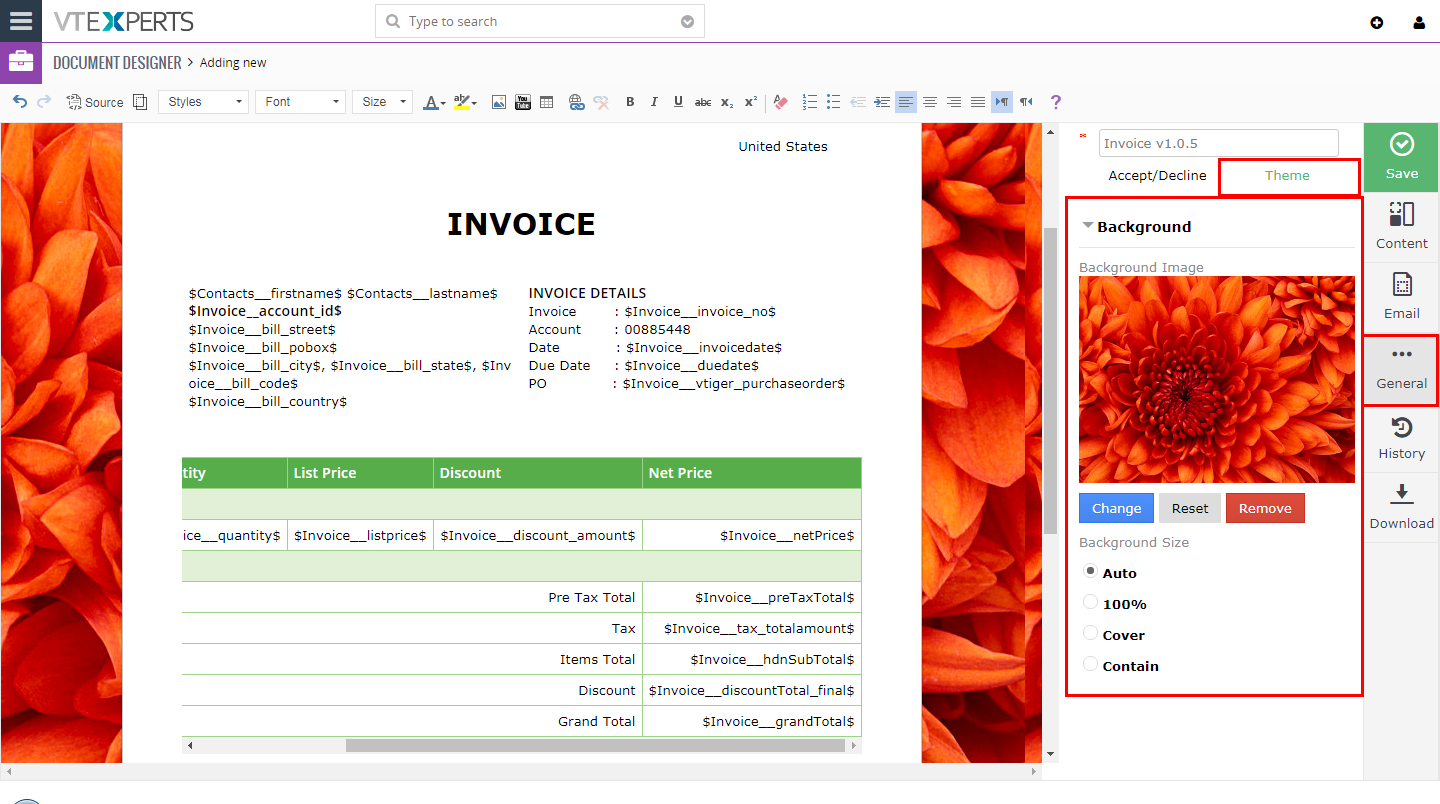
Theme
Template builder has an ability to set background image on the interactive/online document. It’s really helps to make a difference when presenting the proposal.
Background Image: change, reset, or remove the background image
Background Size: select how you want to use the added image and it will be automatically set to the desired
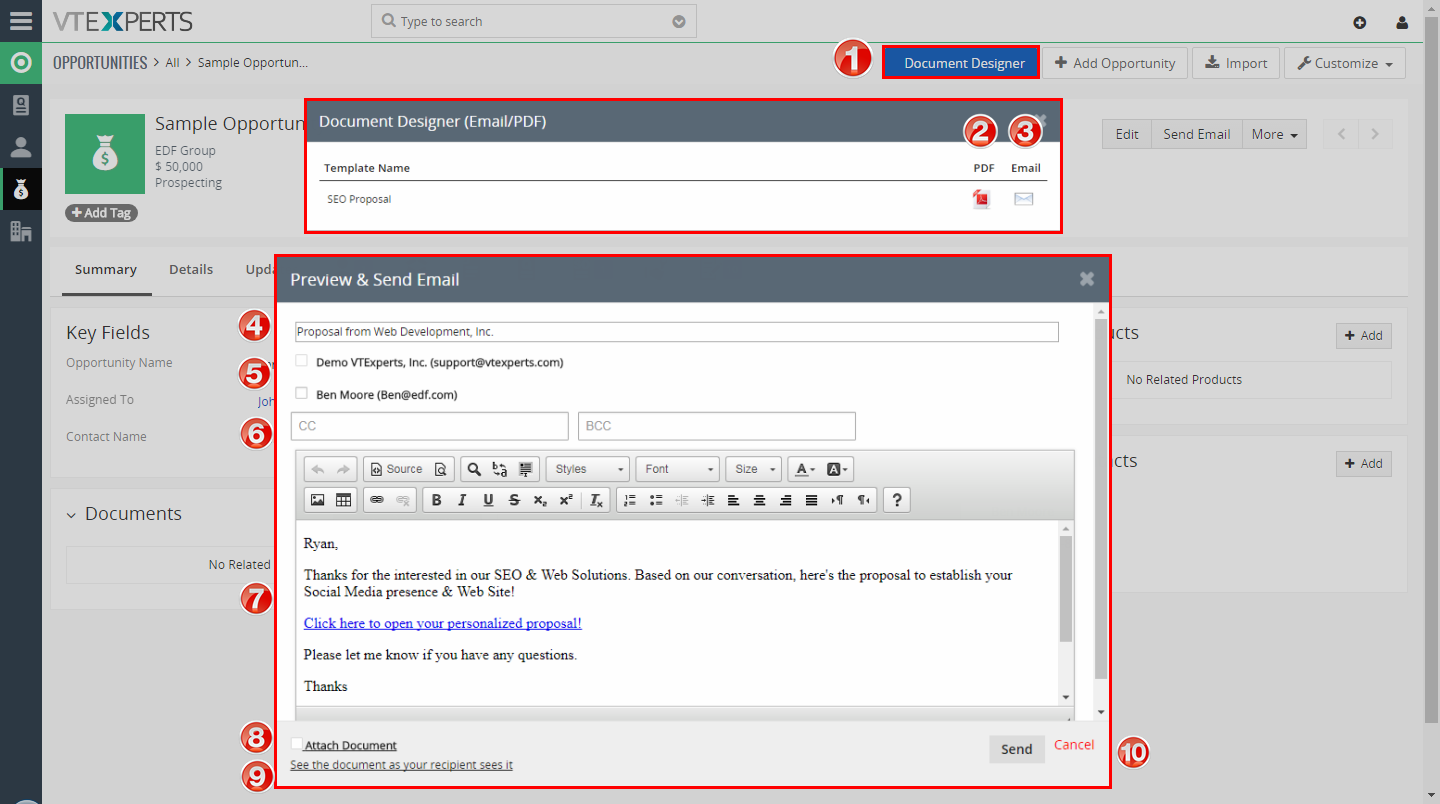
Preview, Send or Export to PDF
Finally, once designed your document – you can then send it via email (manually or via workflow) or export to PDF.
1. “Document Designer” button will appear on every records’ detail/summary view if there is a template created for that module.
Note: If there are no templates created for a certain module – the button will not show up.
2. Clicking the button will open a popup which will allow to Export to PDF (download locally) and Email the document.
3. Email popup consists of:
4. Subject (prefilled from the email template set in the template builder)
5. Possible recipients – Document Designer will locate linked records with an email address that you can email the document to.
6. CC/BCC – You will be able to add additional email addresses/records.
7. Email Body (prefilled from the email template set in the template builder)
8. Attach Document – If checked, it will attach a PDF copy in the email (in addition to the online/interactive document link)
9. See the document as your recipient sees it – is used to open the interactive document before you send it to the customer. It will open the document in new window for you to review. This is very helpful help testing/tweaking the document.
10. Send/Cancel – used to send the email or close the popup

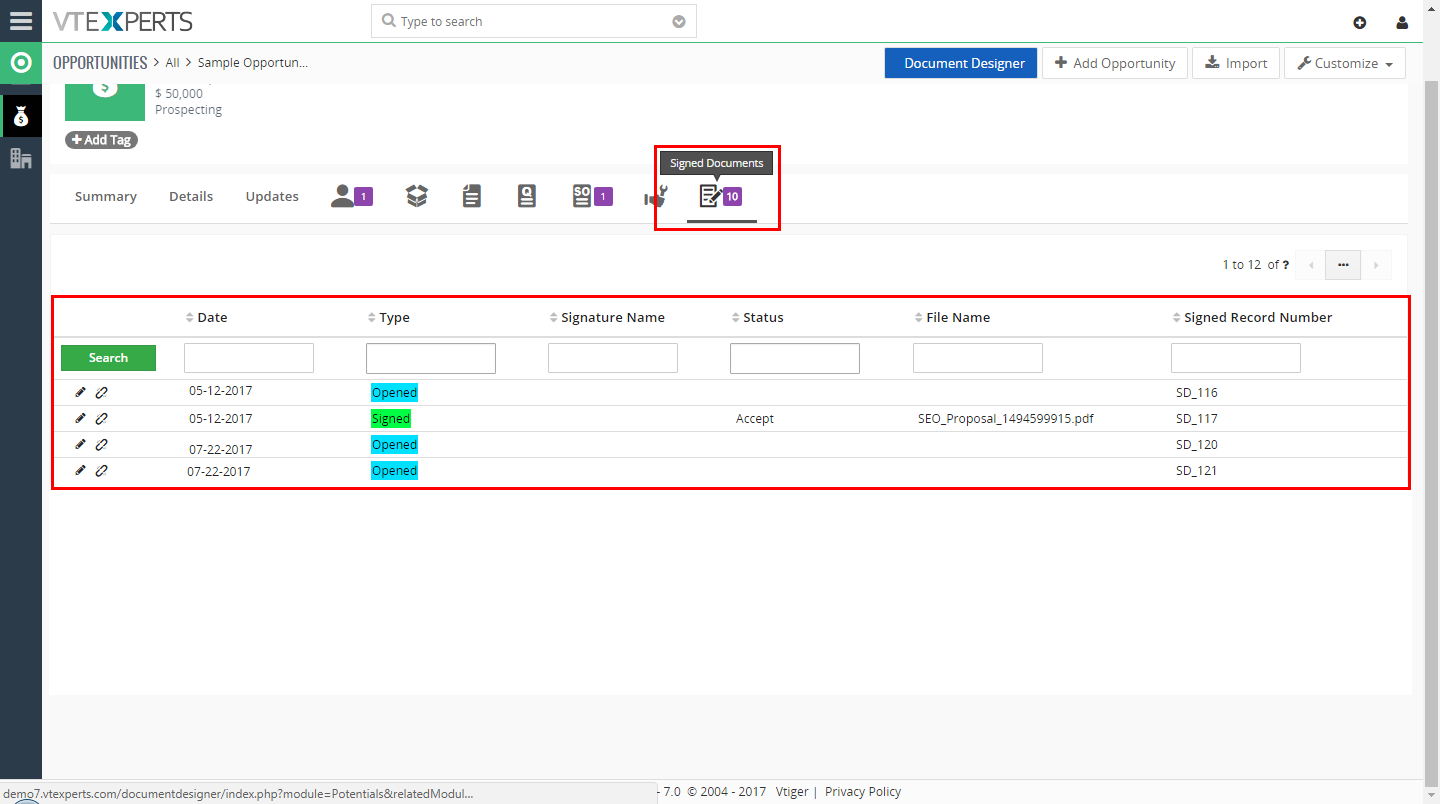
Signed Documents (Viewed/Accepted/Declined)
Document Designer is capable of tracking documents that have been viewed/opened, accepted or declined. Such information is stored under “Signed Records” area on each record that has document designer template created.
When the document is viewed, a new “Signed Document” record will be created with type “Opened”.
When the document is accepted (accept button is clicked), a new “Signed Document” record will be created with type “Accepted”.
When the document is Declined (decline button is clicked), a new “Signed Document” record will be created with type “Declined”.
In addition, you can also view the date and time when the document was viewed/accepted as well as download a copy of a signed pdf (File Name column).
It also integrates with Standard VTiger workflows, meaning that you can create a workflow for “Signed Document” record to say “Send me an email when someone opens a document” – so you can call them right away, while the lead is still hot.

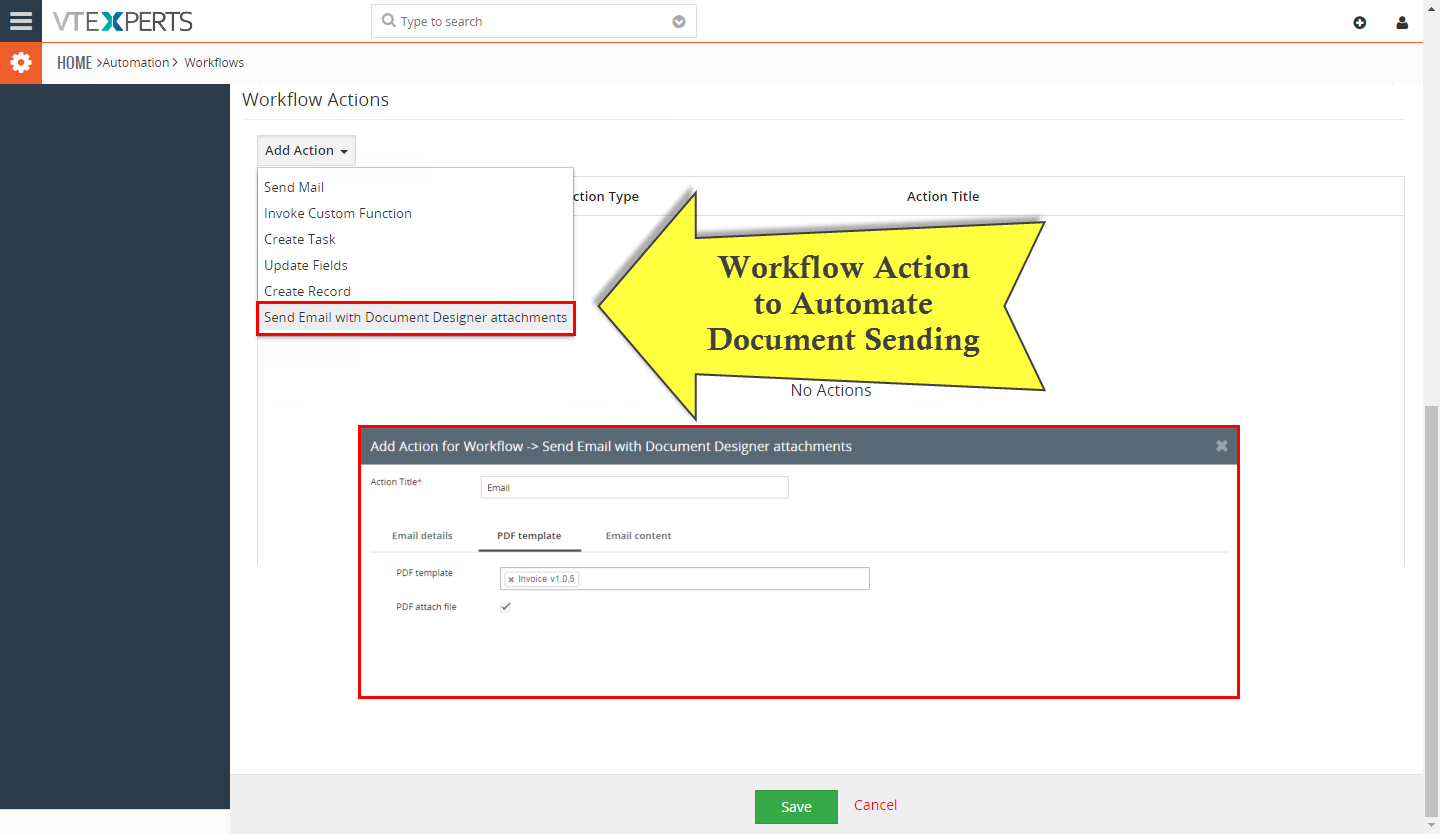
Workflow (Send Documents Automatically)
It comes with built in tools to automate document generation and emailing. In addition to sending the document via email or exporting to PDF – you can also setup it to do it all automatically. For example, if an opportunity goes to a certain stage – you can setup a workflow to send out a document to the decision maker automatically.
Extension utilizes standard VTiger workflow functionality, which allows endless possibilities of when , what and how the document should be sent.

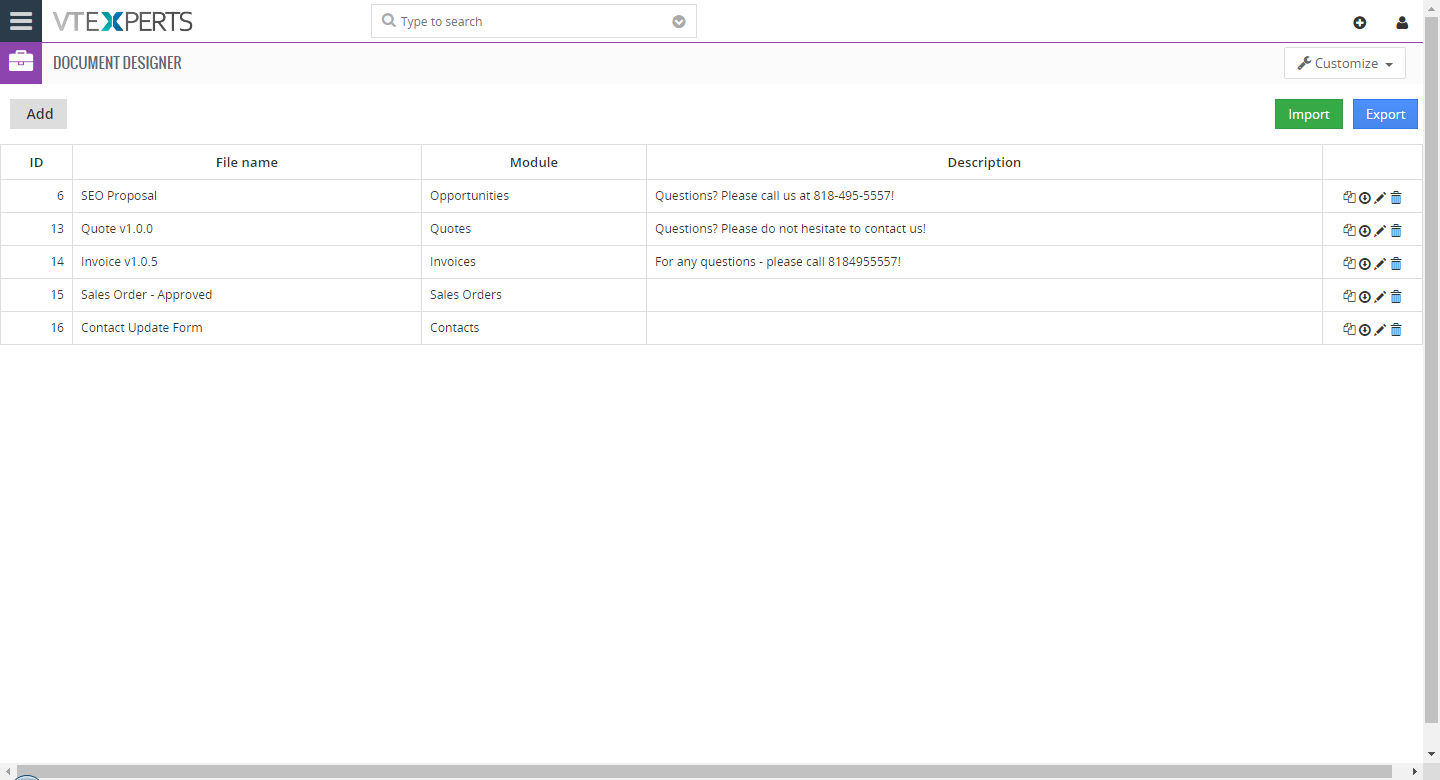
Document List
To access document templates created, go to Menu > Projects > Document Designer. You can also add new templates, import new and export existing ones (helpful when transferring to another instance or backing up).
You can also duplicate, download as PDF (sample), edit and delete templates.

Export/Import Templates
Templates can also be exported and imported. We have created few templates to get you started. All templates are editable as if you were designing a new one. We have released the templates late July of 2017, so if you installed document designer before then – you will need to import these templates manually.
To import template, hit “Import”, browse to the file and hit import.
You can download templates from the links below.
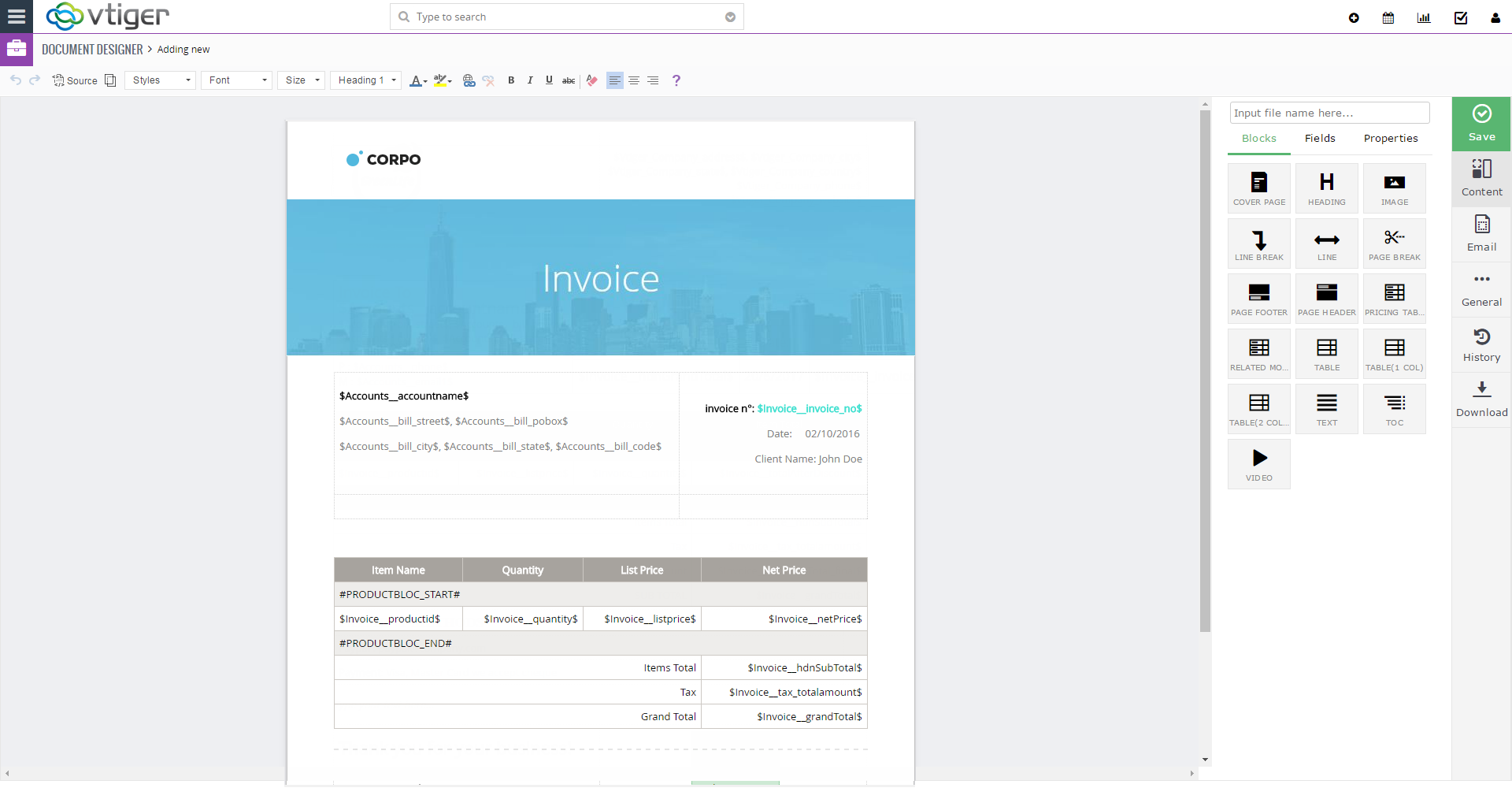
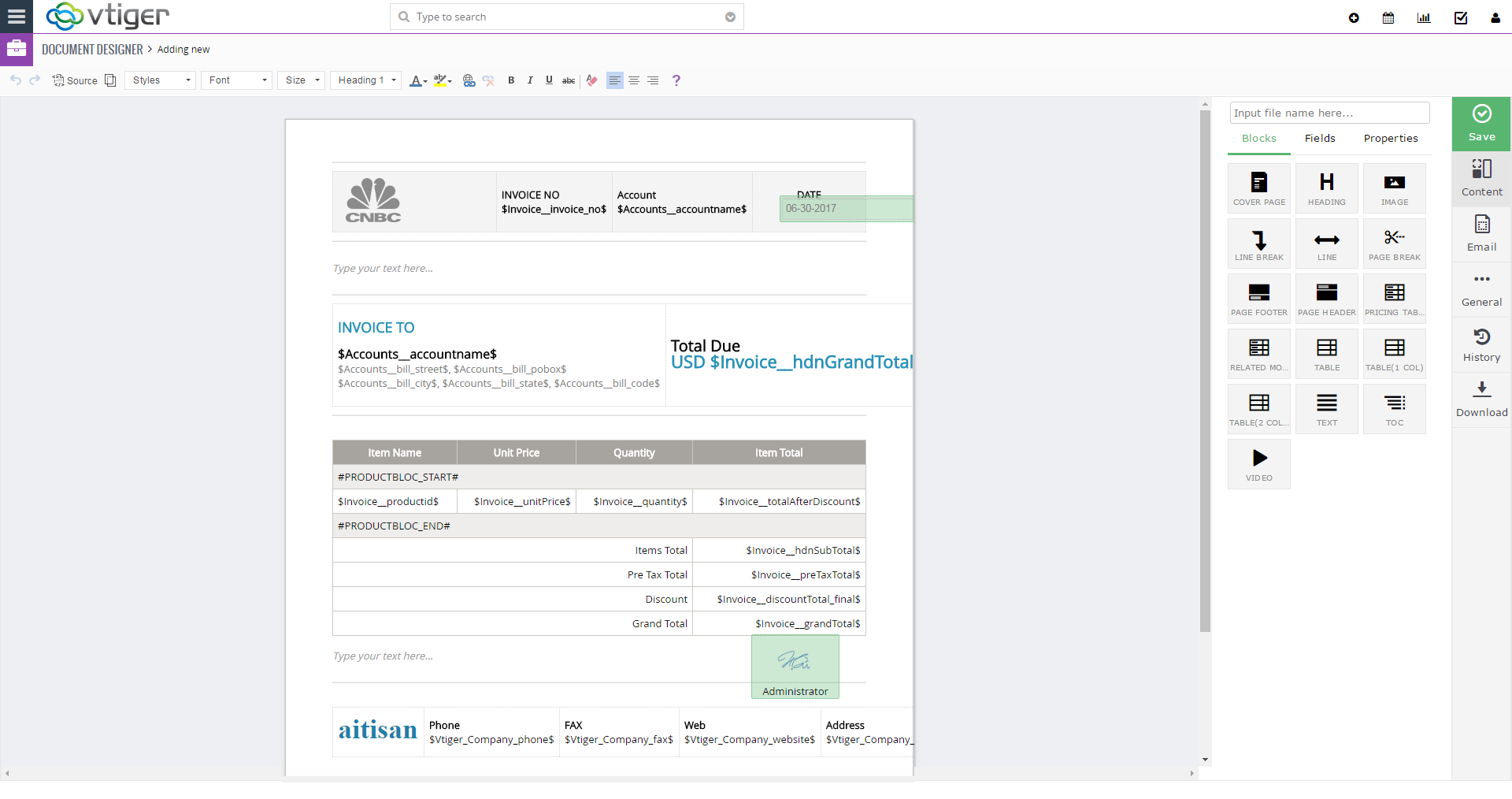
Light Blue
Click here to download Light-Blue Invoice template
Click here to download Light-Blue Quote template
Click here to download Light-Blue Sales Order template
Click here to download Light-Blue Purchase Order template

Gray
Click here to download Gray Invoice template
Click here to download Gray Quote template
Click here to download Gray Sales Order template
Click here to download Gray Purchase Order template

Green
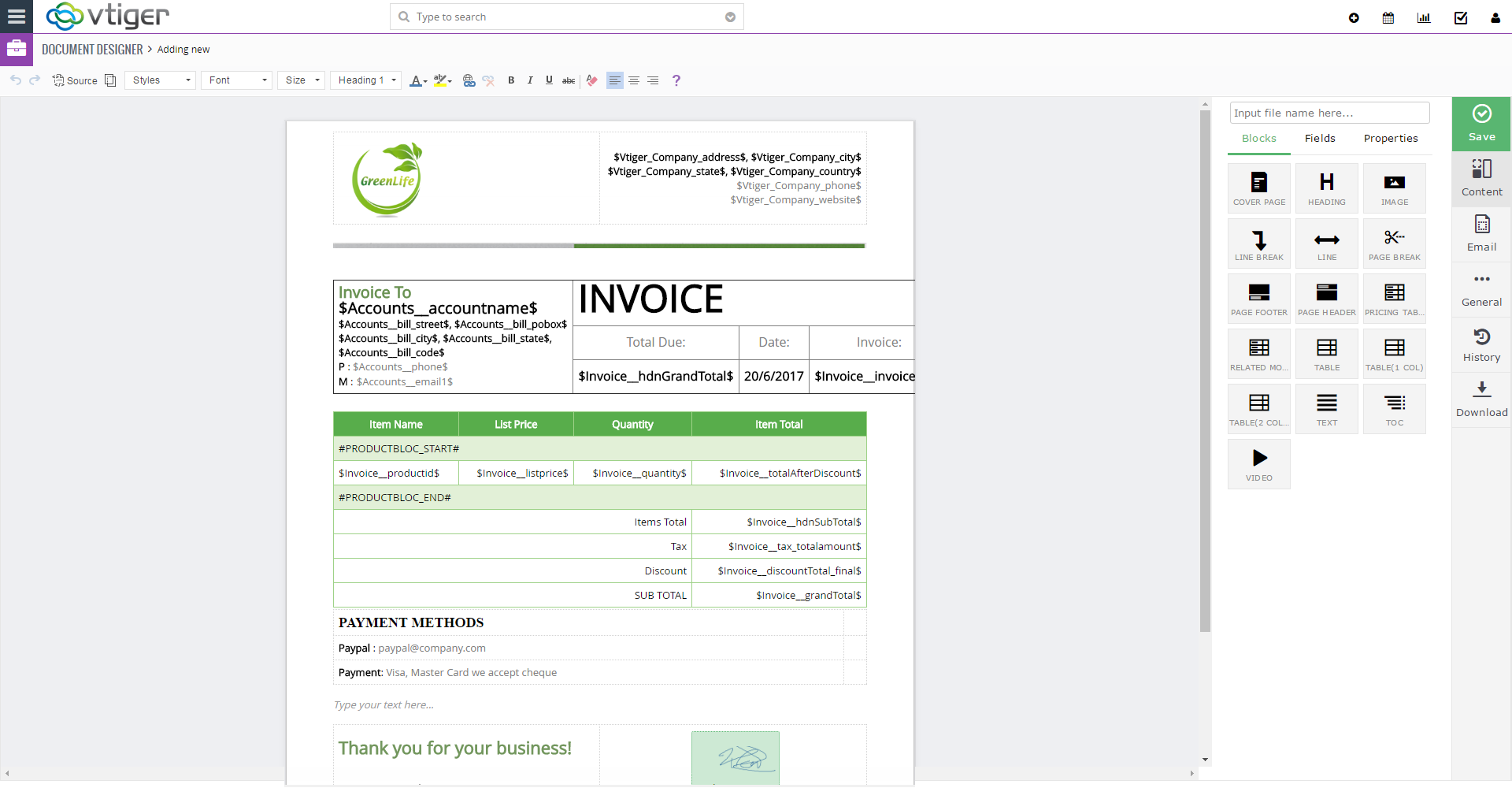
Click here to download Green Invoice template
Click here to download Green Quote template
Click here to download Green Sales Order template
Click here to download Green Purchase Order template

Red
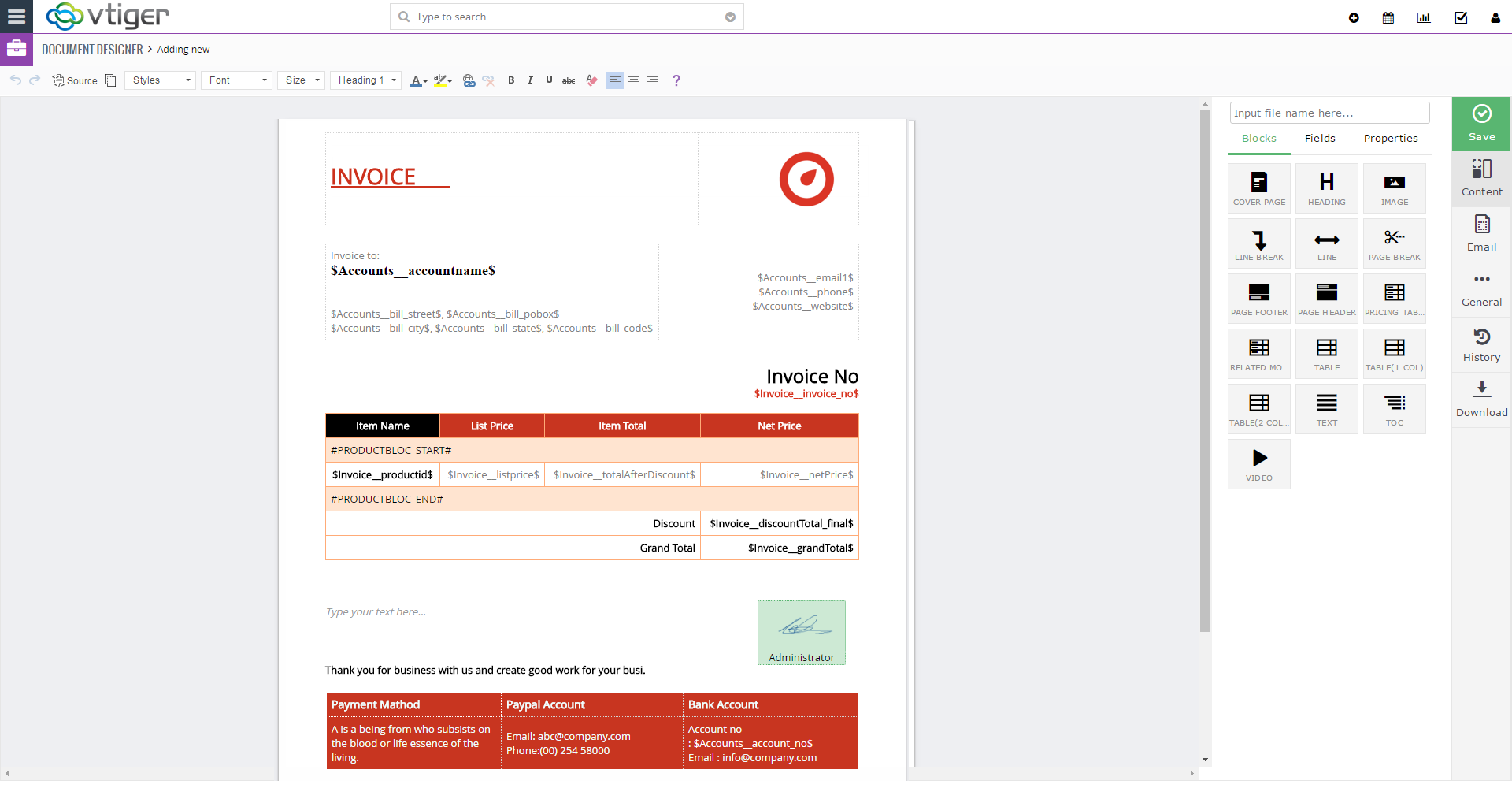
Click here to download Red Invoice template
Click here to download Red Quote template
Click here to download Red Sales Order template
Click here to download Red Purchase Order template

Purple
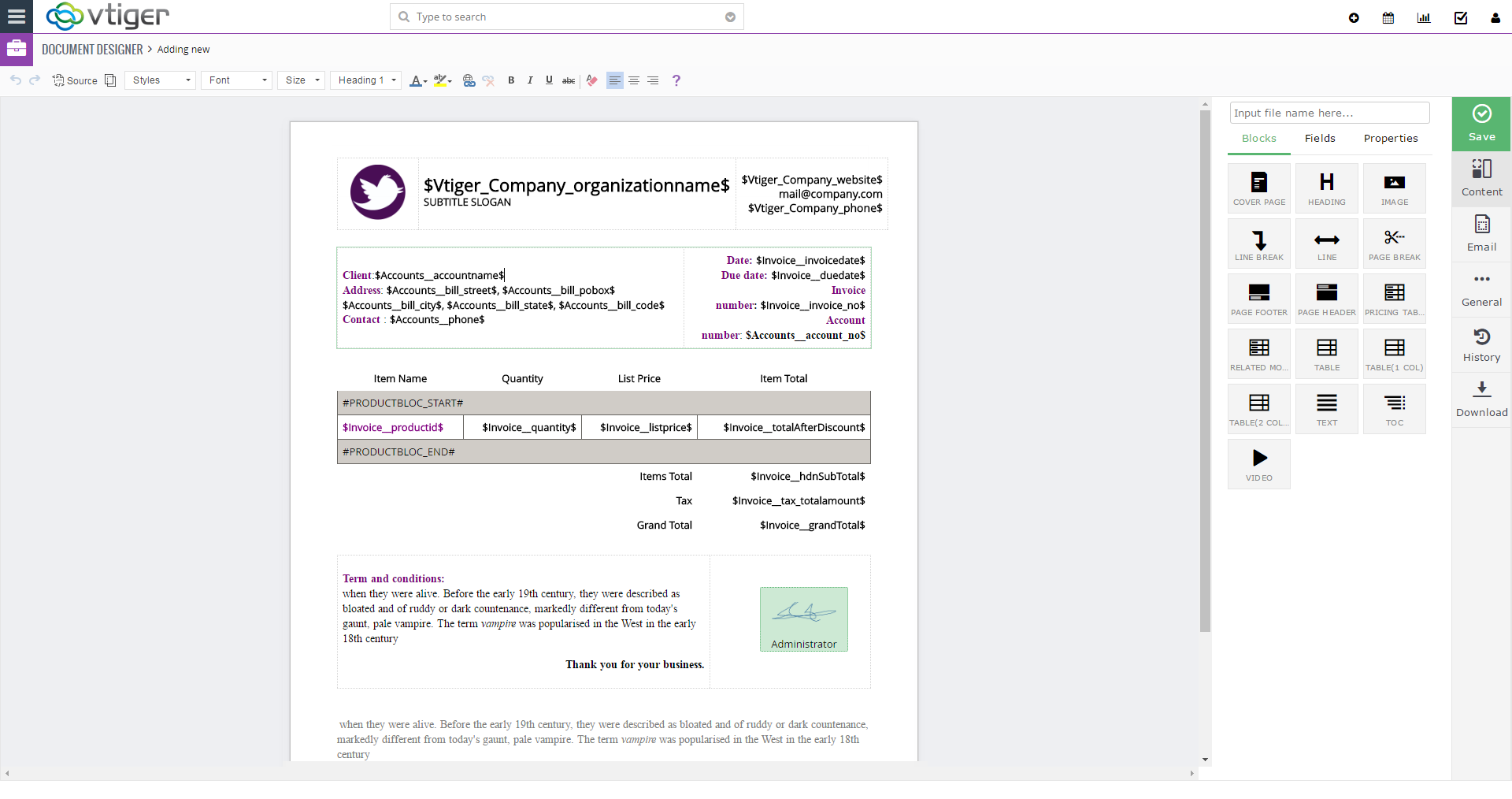
Click here to download Purple Invoice template
Click here to download Purple Quote template
Click here to download Purple Sales Order template
Click here to download Purple Purchase Order template

Yellow
Click here to download Yellow Proposal (Opportunity) template
This template consists of 6+ pages, to see the preview please click the link below to open the PDF: