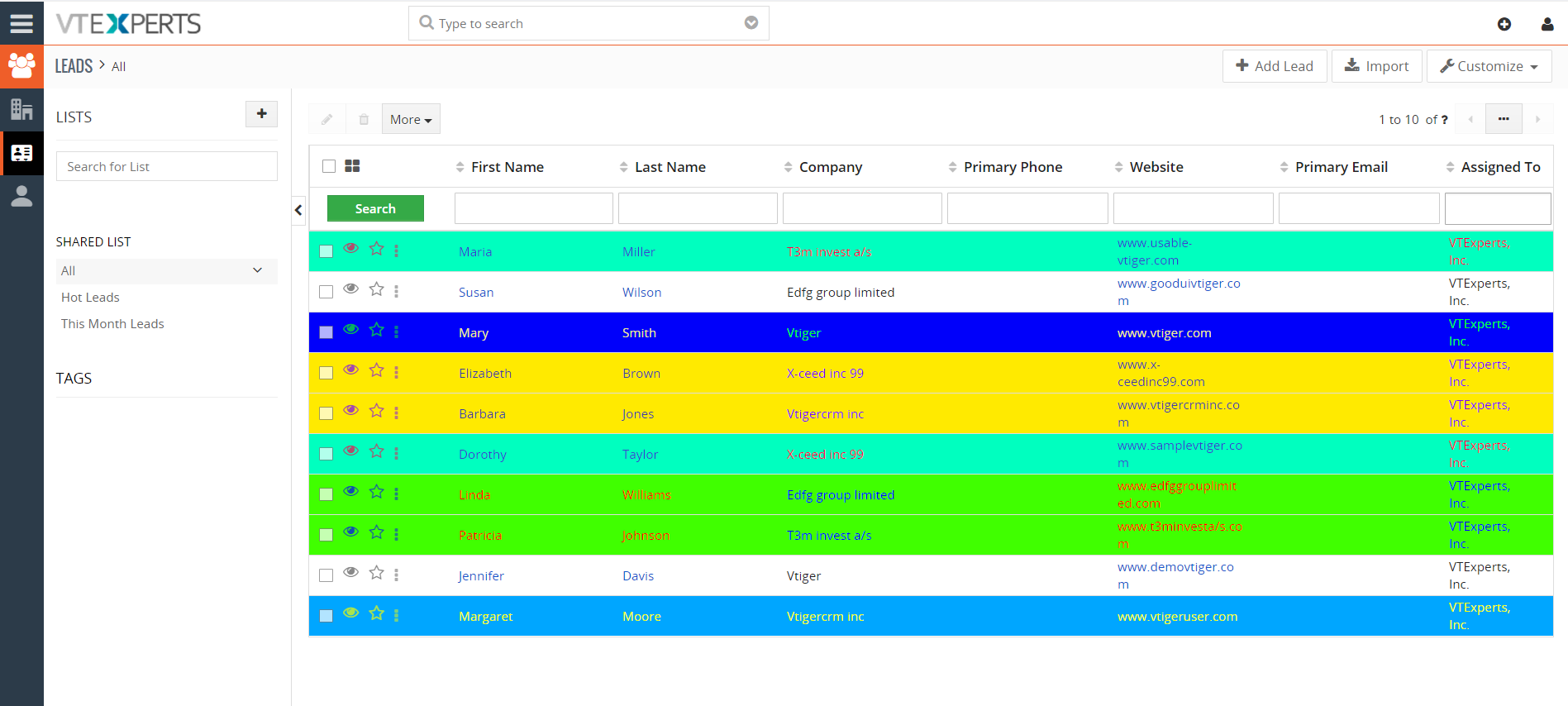
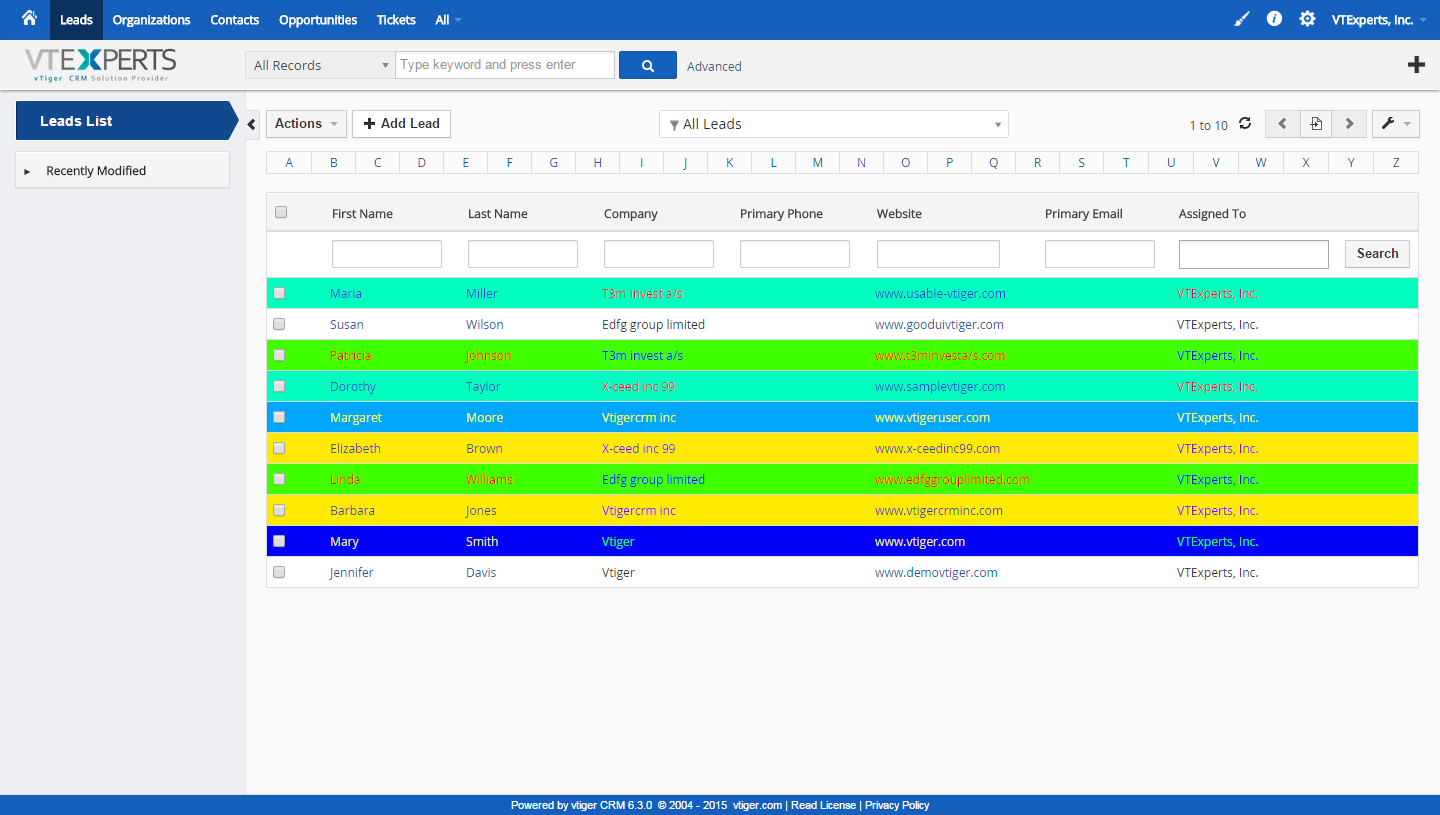
VTiger List-view Colors, as the name suggests, is designed to color the rows on the list-view. But the highlighting is done on the basis of the condition/filter specified. It is extremely helpful to quickly identify the records that need attention, using predefined color codes. Intuitive Configuration Panel allows users to configure colors for each module and specify text, background and active colors.
This extension is fully customizable and works perfectly with both the standard and customized VTiger modules. Create all of the custom filters you need to get the information you want in a fraction of the time it used to take you.
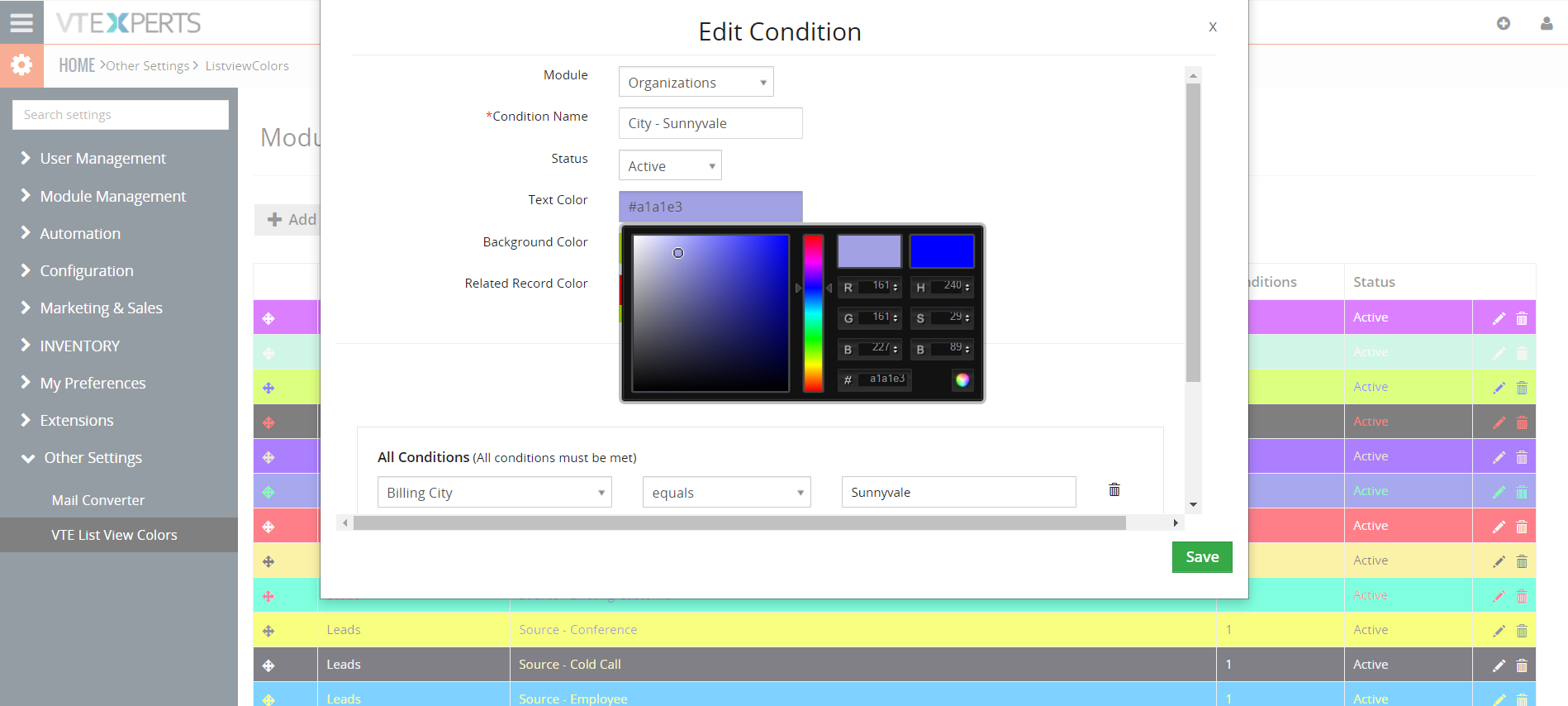
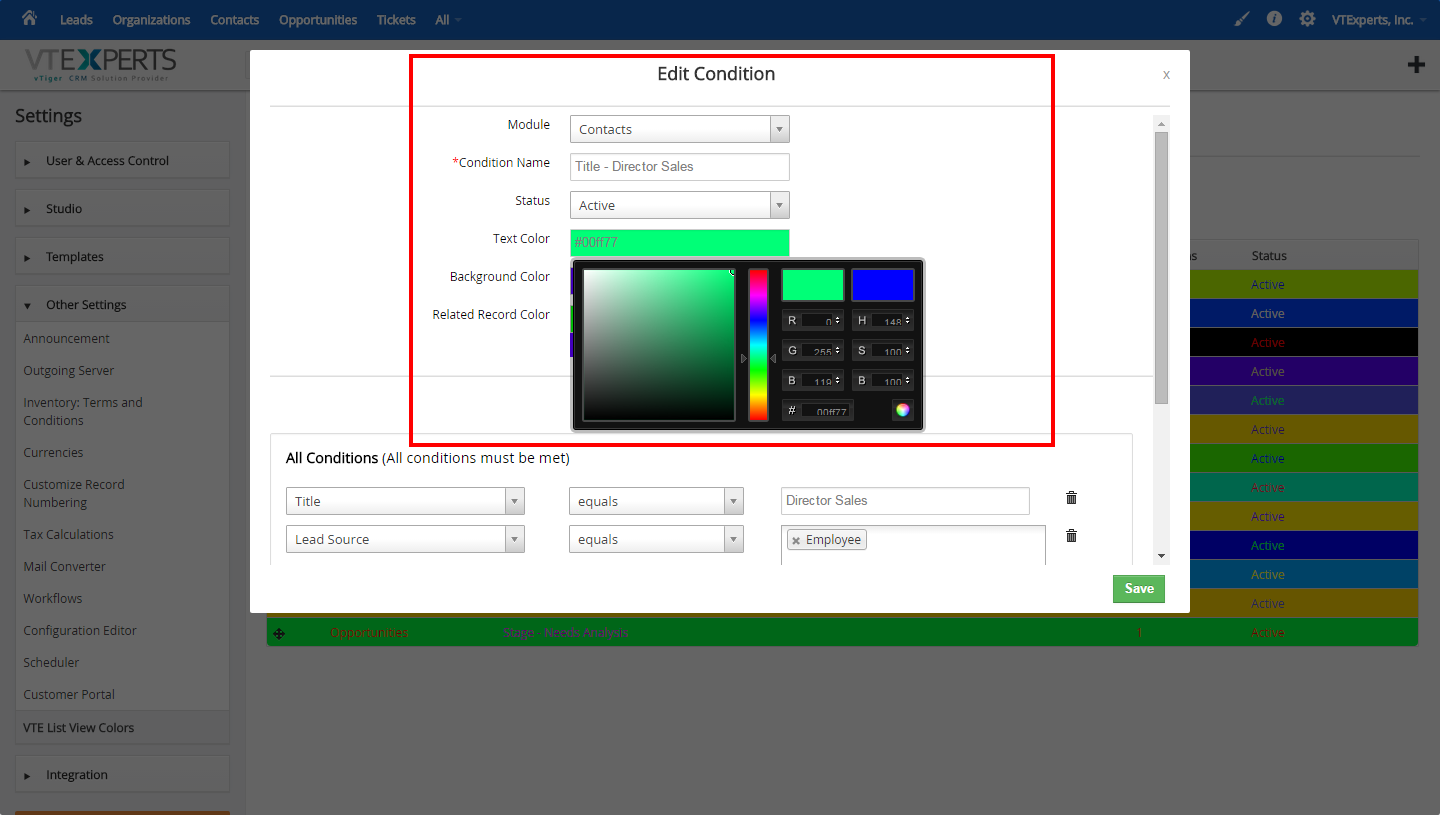
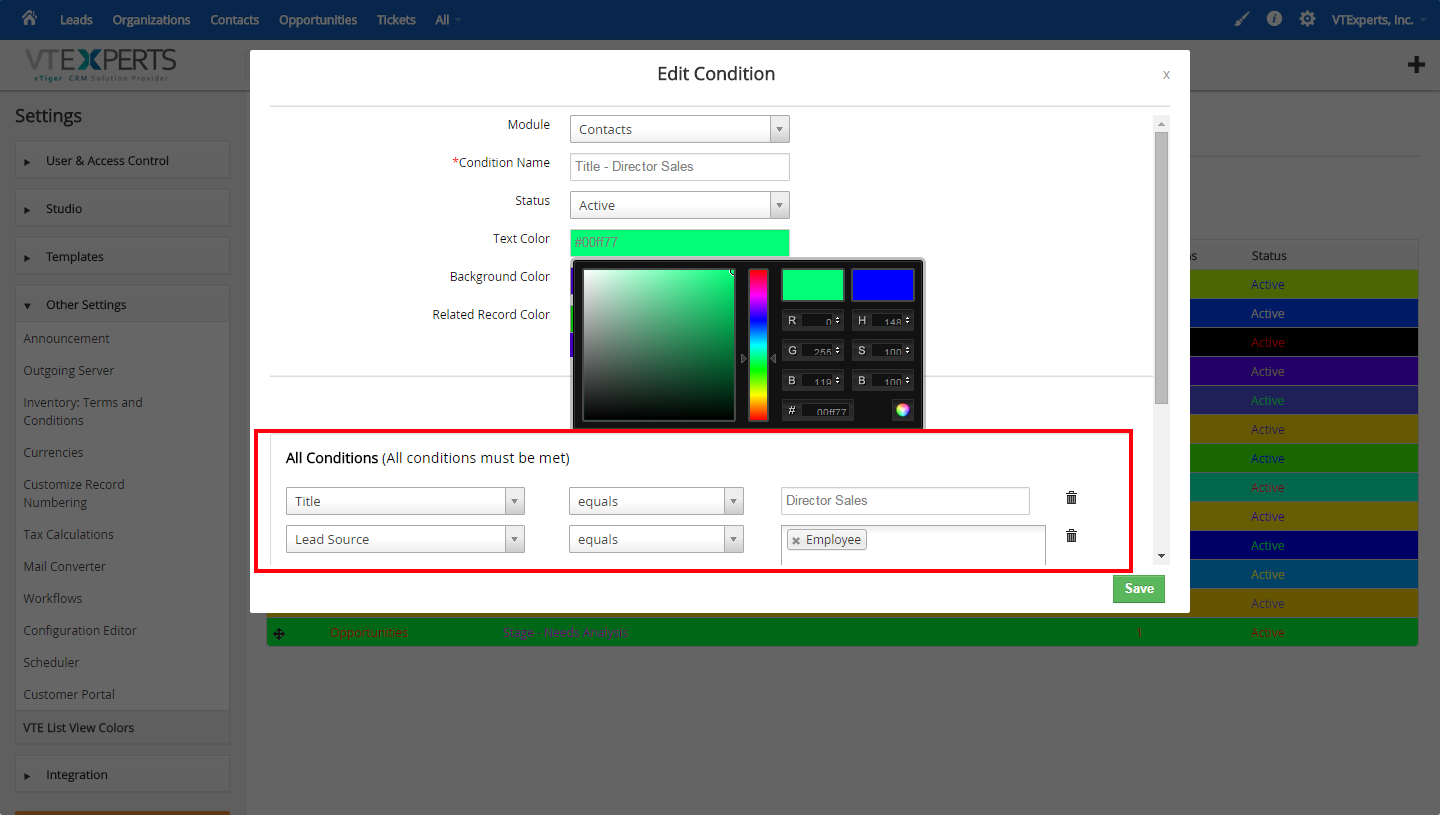
1. Defining a Color Scheme
- Module – for which the color will be defined
- Color Name – the name of the color condition being newly added in the field
- Status – to set the status of the color configuration as Active/Inactive
- Text Color for the text displayed in Listview (needs to be in contrast with the background color)
- Background Color for the text displayed in Listview (needs to be prominent and different from other color definitions)
- Related Record Color – the color for the related record.
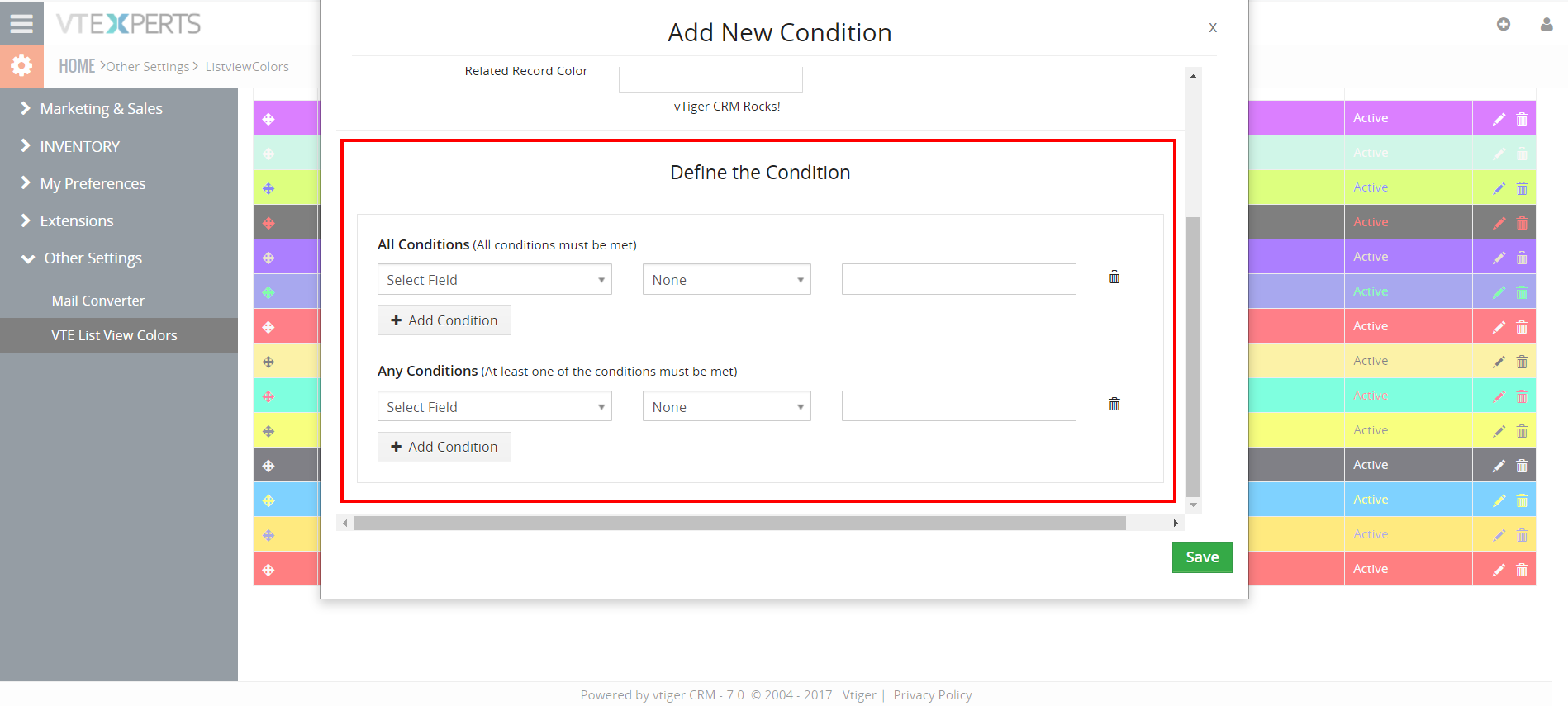
2. Defining a Condition
2 types of Conditions can be configured:
- All Conditions
- Any Condition
How to Add a Condition
The field will be highlighted if all the conditions specified in the settings are met.
- Select a Field related to the chosen module
- Select its relation to the status of the condition
- Status of the condition according to the selected module.