June
Advanced ‘Horizontal Calendar’ View In VTiger
June 11, 2017
Article
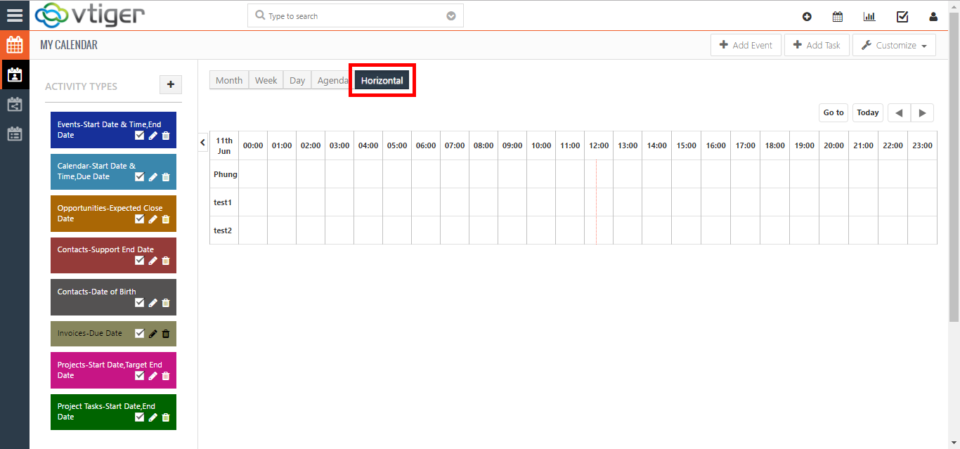
VTiger standard calendar only supports a ‘vertical’ layout of the calendar. Meaning that you can have your day, week, and month views. However, those views are displayed as columns where all the events for all the users (if using shared calendar feature) are crammed into one spot. Such setup makes it very difficult to maintain calendars for multiple people, or even see a who has what scheduled. Imagine, if you had 10 people on your team and you need to look at standard calendar – you wouldn’t be able to tell who has what booked. We enhanced standard VTiger calendar by adding a ‘horizontal’ view, which is a must-have for organizations that rely on calendar and scheduling. It was designed to show all the users/groups as rows, while the days/hours/weeks remain as columns. This allows users to see events assigned to each user without them overlapping onto other users/hours. In
VTiger 7.0.1 Patch has been released
June 6, 2017
Article
VTiger 7.0.1 GA Release VTiger 7.0 GA (Stable) was released on May 23rd, 2017, however the release had few critical bugs that needed to be addressed right away. On June 6th, 2017 VTiger 7.0.1 patch was released. Here’s the list of issues fixed: #546 – Unable to open the Mail Converter from the menu #554 – Migration errors from V6.5 to V7 #526 – google sync not working #559 – Project Summary Broken #552 – 1st Comment not show in summary #566 – Calendar Issues #517 – pie chart doesn’t have legend In addition to the above, we also have a few minor changes. #551 – Extension banner show also 6.x extensions #493 – change organization associated to opportunity from summary view Latest source code can be downloaded from git or official vtiger website. If you already installed VTiger 7.0 – you will need to go through the
Upgrading Table Block Extension to VTiger 7.0
June 4, 2017
Article
VTiger Table Block extension will no longer be supported in VTiger 7.x. Table block has a lot of limitations such as no way of creating filters, including in reports, exporting/import and permissions. Instead, it will be replaced with combination of “Related Blocks/Lists” and “Custom Module Builder“. If you are currently using Table Block extension and want to migrate to VTiger 7.x or already did – here’s what you will need to do in order to properly convert table block data. ***We recorded a quick video that will talk you through each step: Create table blocks(new custom module(s)) in VTiger 7.0 To create new tables blocks – first we will need to create custom modules which will store table block information. Say if you have a table block “Cars”, you would create a new custom module called “Cars”. Next, within that module – you will need to create custom fields